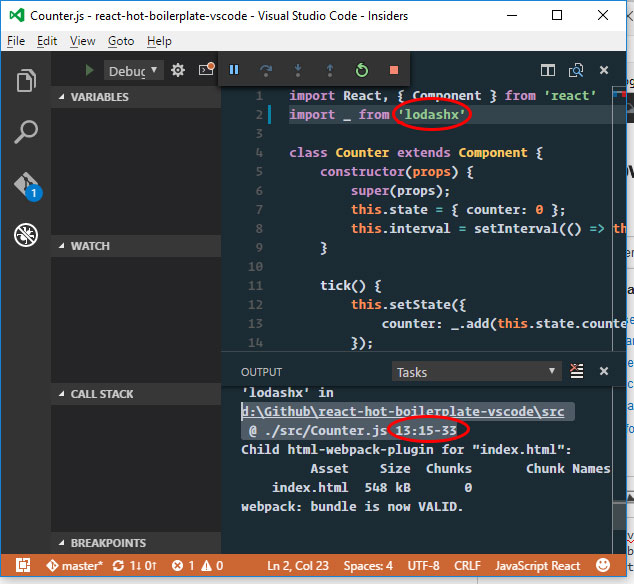
With webpack-dev-server running it seems that all errors in the output are pointing to line numbers in the bundle.js and not the original source file. How do I get line numbers of the original source files? I'm using webpack with babel for ES2015 js.
webpack.config.dev.js
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
devtool: '#source-map',
entry: [
`webpack-dev-server/client?http://${process.env.npm_package_config_host}:${process.env.npm_package_config_port}`,
'webpack/hot/only-dev-server',
'react-hot-loader/patch',
'./src/index.dev'
],
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js'
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin(),
new HtmlWebpackPlugin({
template: 'index.html', // Load a custom template
inject: 'body' // Inject all scripts into the body
})
],
module: {
loaders: [{
test: /\.jsx?$/,
loaders: ['babel'],
include: path.join(__dirname, 'src')
}]
}
};
server.js
const webpack = require('webpack');
const WebpackDevServer = require('webpack-dev-server');
const config = require('./webpack.config.dev');
const port = process.env.npm_package_config_port || 3000;
const host = process.env.npm_package_config_host || 'localhost';
new WebpackDevServer(webpack(config), {
publicPath: config.output.publicPath,
hot: true,
historyApiFallback: true,
stats: {
colors: true,
chunks: false,
'errors-only': true
}
}).listen(port, host, function (err) {
if (err) {
console.log(err);
}
console.log(`Listening at http://${host}:${port}/`);
});