I'm using vis.js to display nodes, not all nodes are connected to each other, but they are overlapping as shown in the picture, is there a way with the option to avoid this, I went through the configure options but could not find.
I would recommend using manual configuration for physics and layout:
configure: {
enabled: true,
filter: 'physics, layout',
showButton: true
}
and try to play with nodeDistance and nodeSpacing.
There is an attribute avoidOverlap=[0,1] in some physics like BarnesHut http://visjs.org/docs/network/physics.html?#
You can try it here at the bottom under physics http://visjs.org/examples/network/other/configuration.html
like adding this attribute into your physics option
var options = {
... "physics": {
"barnesHut": {
"avoidOverlap": 1
},
}
}
I managed to get it working by using the configure option:
configure: {
enabled: true,
showButton: true
}
This shows you a modal to configure all the options until the graph looks nice.
In my case with hierarchical view, I had to disable physics and set the layout like this:
layout: {
hierarchical: {
enabled: true,
nodeSpacing: 425,
blockShifting: false,
edgeMinimization: false,
sortMethod: "directed"
}
}
I would recommend using manual configuration for physics and layout:
configure: {
enabled: true,
filter: 'physics, layout',
showButton: true
}
and try to play with nodeDistance and nodeSpacing.
I tried a lot of options on this and figured out that it actually it depends on the physics configuration: if your physics configuration is like this
physics: false, then you can use just this
layout: {
hierarchical: {
levelSeparation: 150,
treeSpacing: 200,
blockShifting: true,
edgeMinimization: true,
parentCentralization: true,
direction: 'UD',
nodeSpacing: 300,
sortMethod: "directed" //directed,hubsize
}
},
Where nodeSpacing is the key for you and sord method will define the structure for you
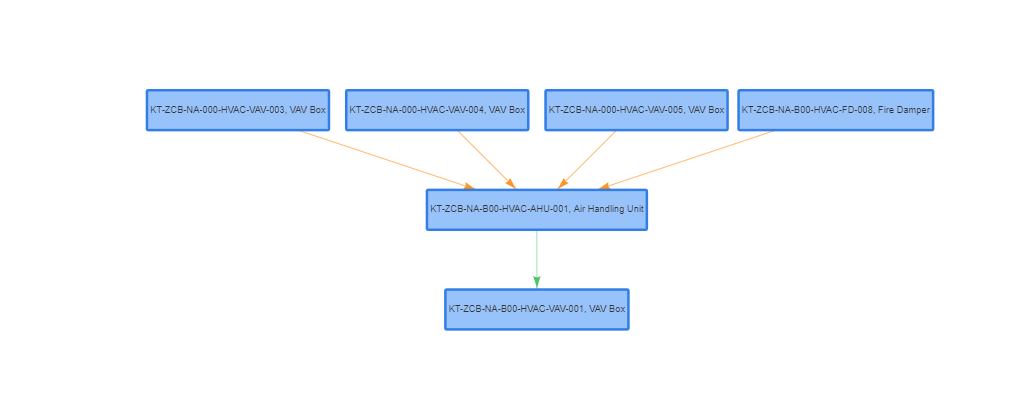
This make up a network like this:

otherwise use manual configuration:
configure: {
enabled: true,
filter: 'physics, layout',
showButton: true
}
© 2022 - 2024 — McMap. All rights reserved.