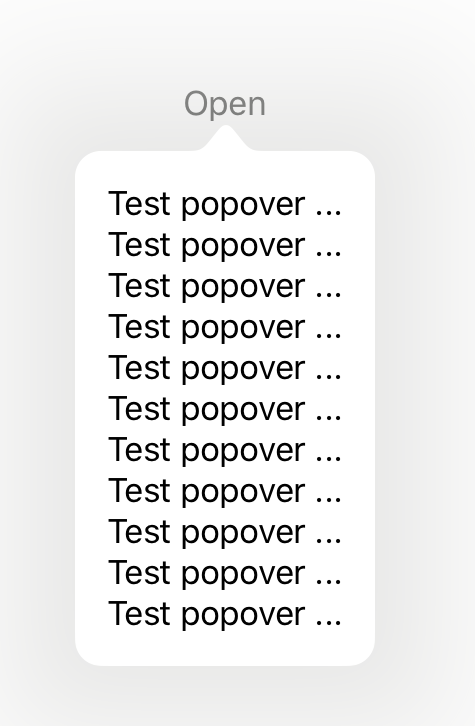
I have the following code that displays a popover when a button is tapped:
struct ContentView: View {
@State private var show = false
var body: some View {
Button("Open") {
self.show.toggle()
}.popover(isPresented: $show, content: {
// NavigationView {
ScrollView {
ForEach(0...10, id: \.self) {_ in
Text("Test popover ...")
}.padding()
}
// }
})
}
}
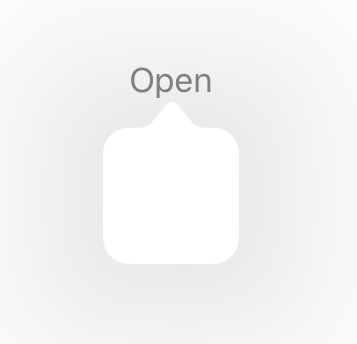
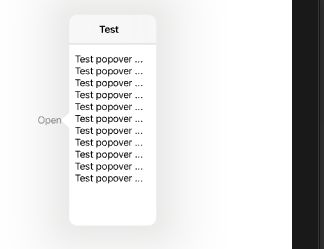
If I add a NavigationView in popover's content then I get this :
Any idea why this happens?
It works fine if I set a fixed frame for the content, but I do not wanna do that since I want the popover to resize according to it's content.