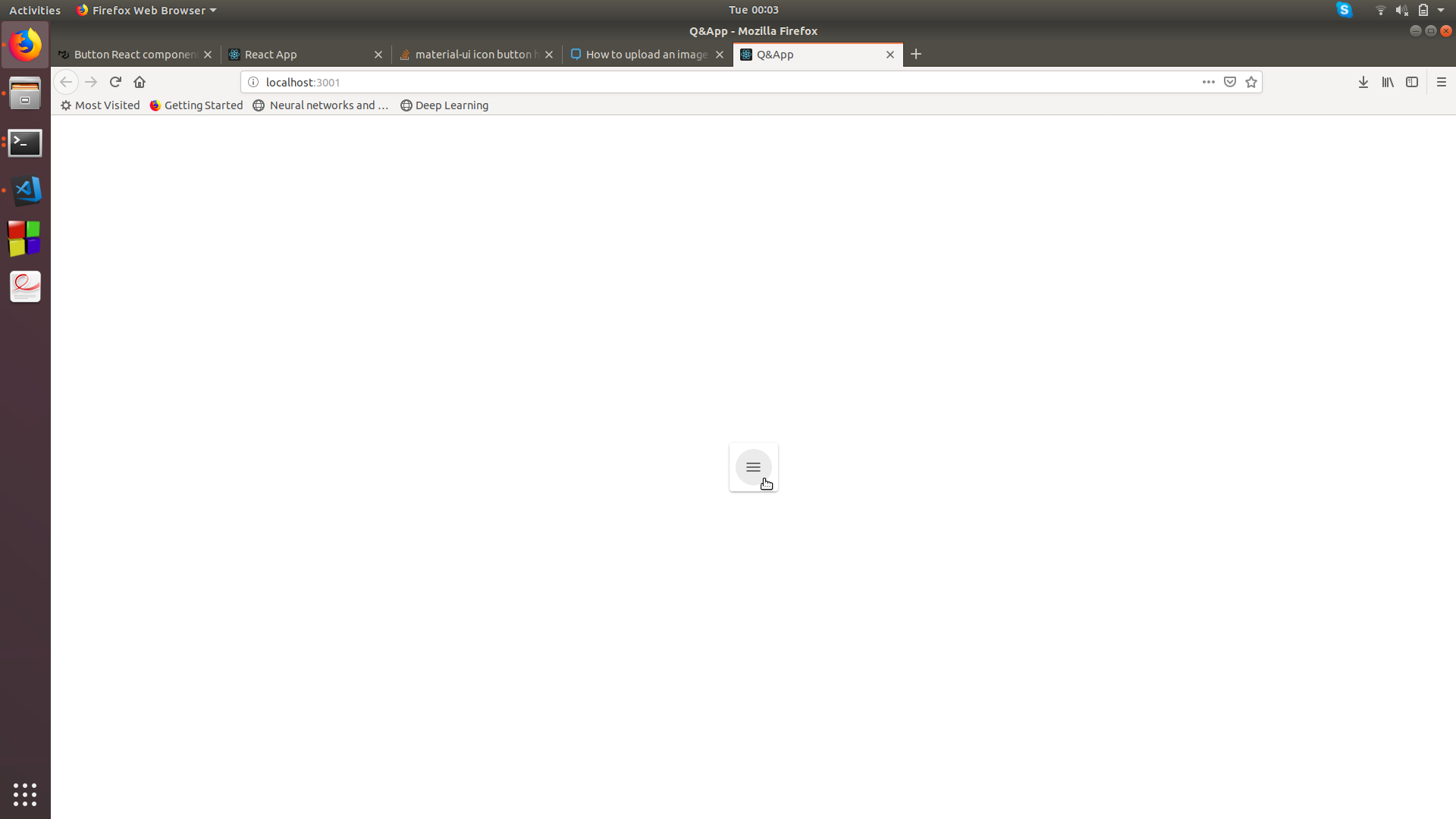
IconButton in @material-ui/core/IconButton is showing a weird elliptical background when I hover the cursor over it.
I thought it is a mistake by me, so I just copied the code from material-ui website, but the problem remains.
However, when I created new react project, and created an icon button in it, the background was the usual circle.
I'm new to react and can't figure out what is going on, I'm using icon button without any explicit styling,
App.js
import React, { Component } from 'react';
import './App.css';
import { IconButton } from '@material-ui/core';
import WorkIcon from '@material-ui/icons/Work';
import CssBaseline from '@material-ui/core/CssBaseline';
class App extends Component {
render() {
return (
<div>
<CssBaseline />
<IconButton>
<WorkIcon />
</IconButton>
</div>
);
}
}
export default App;
App.css
.App {
text-align: center;
}
.App-logo {
animation: App-logo-spin infinite 20s linear;
height: 80px;
}
.App-header {
background-color: #222;
height: 150px;
padding: 20px;
color: white;
}
.App-title {
font-size: 1.5em;
}
.App-intro {
font-size: large;
}
@keyframes App-logo-spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
.MuiCardContent-root-29 {
display: inline-block;
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
width: 500px;
height: 300px;
margin: auto;
background-color: #f3f3f3;
}
.login {
margin-top: 50px;
margin-left: 50px;
}
.form-group {
margin-bottom: 35px;
}
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from "react-redux";
import './index.css';
import App from './App';
import store from "./store/index";
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<Provider store={store}>
<App />
</Provider>, document.getElementById('root'));
registerServiceWorker();
index.css
body {
background-color : #484848;
margin: 0;
padding: 0;
}
h1 {
color : #000000;
text-align : center;
font-family: "SIMPSON";
}
form {
width: 300px;
margin: 50px auto;
}
button {
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
width: 100px;
}
.tableHeader {
background-color: green !important;
}
.header {
color: green;
font-weight: bold;
}
.edit {
height: 30px;
cursor: pointer;
}
.delete {
height: 20px;
cursor: pointer;
padding-left: 10px;
}
This problem persists in my whole project wherever I use icon buttons, and not just with this file only. And when I use this same file in a new project it works as expected: No elliptical backgrounds.
EDIT:
The accepted answer works well. In my also case I tried setting the width in button of index.css to auto and it fixed the error too.



IconButton. Something is affecting the width of the button. As Chris indicated, inspecting the element in browser Dev Tools is likely to show what CSS is affecting it. – Unsteadyrootif it reproduces without it. Go through the same process with App.css — remove as much of its contents as possible while still reproducing the problem. I suspect you will have answered your own question by the time you trim App.css down and see what in there causes this. – Unsteadybuttonelements in some manner. – UnsteadyApp.cssbut the problem remains. I have posted the conttents ofApp.css. – Ultramontaneindex.jsandindex.css– Ultramontane