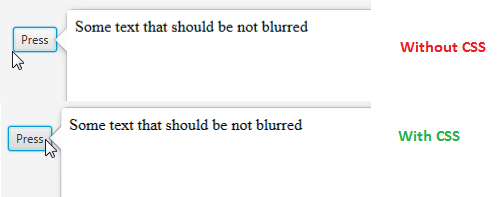
I am having a weird issue with JavaFX. I designed a simple Scene in SceneBuilder. The text looks ok in a preview, but in the running the app the text looks blurred, consider the following image.
 Here is the
Here is the FXML:
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.paint.*?>
<AnchorPane id="AnchorPane" fx:id="root" maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/2.2" fx:controller="br.mviccari.javafxtest.controllers.TelaMensagemController">
<children>
<TitledPane alignment="CENTER_LEFT" animated="false" collapsible="false" contentDisplay="LEFT" prefHeight="400.0" prefWidth="600.0" text="Janela legal" textAlignment="LEFT" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0">
<content>
<AnchorPane id="Content" minHeight="0.0" minWidth="0.0" prefHeight="180.0" prefWidth="200.0">
<children>
<HBox id="HBox" alignment="CENTER" spacing="5.0" AnchorPane.bottomAnchor="14.0" AnchorPane.rightAnchor="14.0">
<children>
<Button mnemonicParsing="false" onAction="#acaoFodase" prefHeight="53.9609375" prefWidth="128.0" text="Foda-se" />
<Button mnemonicParsing="false" onAction="#acaoOk" prefHeight="53.9609375" prefWidth="128.0" text="OK" />
</children>
</HBox>
<TextArea fx:id="campoTexto" disable="false" editable="true" focusTraversable="true" prefHeight="278.0" prefWidth="570.0" rotate="0.0" text="Aqui vai um texto padrão motherfucker!" wrapText="true" AnchorPane.bottomAnchor="82.0" AnchorPane.leftAnchor="14.0" AnchorPane.rightAnchor="12.0" AnchorPane.topAnchor="14.0" />
</children>
</AnchorPane>
</content>
</TitledPane>
</children>
</AnchorPane>
And here is the application class code:
FXMLLoader fxmlLoader = new FXMLLoader(getClass().getResource("/br/mviccari/javafxtest/layouts/telaMensagem.fxml"));
Parent root = fxmlLoader.load();
TelaMensagemController controller = fxmlLoader.getController();
controller.setParametroDeTeste("PIKACHU EU ESCOLHO VC!");
controller.init();
Stage stage = new Stage(StageStyle.DECORATED);
stage.initModality(Modality.WINDOW_MODAL);
stage.initOwner(labelStatus.getScene().getWindow());
stage.setOpacity(1);
stage.setTitle("My New Stage Title");
stage.setScene(new Scene(root, 450, 450));
stage.showAndWait();
I have tried to run the app using JDK 7, this way the text is not blurred anymore, but how can I run it with JDK 8 showing a normal text
I have put my project on bitbucket, if anyone tries to see the code or checkout to your machine, you can see this on your own