I'm having a very weird problem with a layout. It looks as designed in eclipse XML editor and in my Samsung galaxy but it's messed up in my old phone xperia x10 mini. I can only assume that this would occur in other devices too.
If someone could help fix this I would be grateful.
Here are the two screenshots and the XML code.
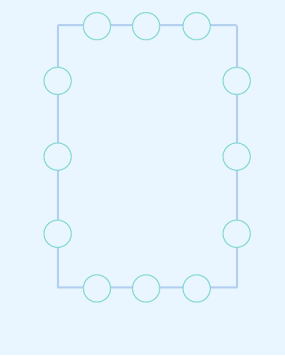
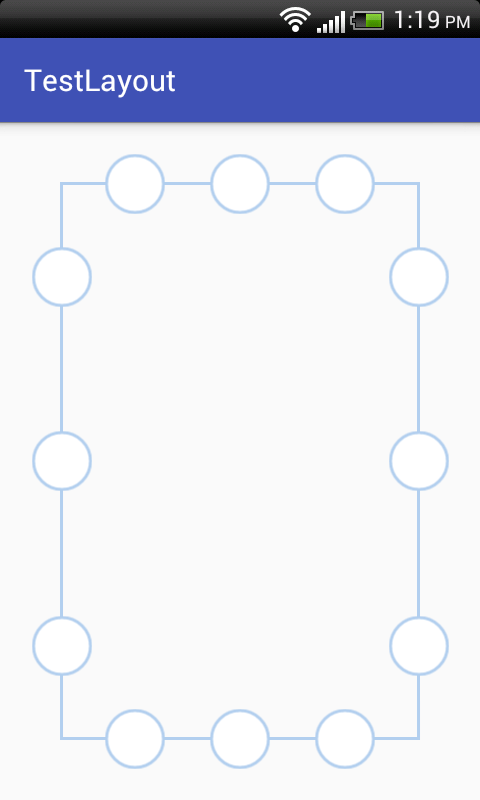
how it looks in eclipse layout editor and in my Samsung galaxy S4 mini
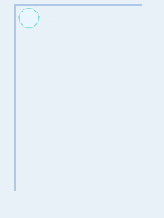
how it looks in Sony xperia x10 mini
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:gravity="center"
android:layout_height="wrap_content" >
<FrameLayout
android:layout_marginTop="7dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<View android:layout_marginTop="19dp" android:layout_marginLeft="19dp" android:layout_height="249dp" android:layout_width="2dp" android:background="#B2CFEF"/>
<View android:layout_marginTop="19dp" android:layout_marginLeft="189dp" android:layout_height="249dp" android:layout_width="2dp" android:background="#B2CFEF"/>
<View android:layout_marginTop="18dp" android:layout_marginLeft="20dp" android:layout_height="2dp" android:layout_width="170dp" android:background="#B2CFEF"/>
<View android:layout_marginTop="267dp" android:layout_marginLeft="19dp" android:layout_height="2dp" android:layout_width="171dp" android:background="#B2CFEF"/>
<ImageView style="@style/ta_img" android:id="@+id/ta_lu" android:layout_marginTop="52dp" />
<ImageView style="@style/ta_img" android:id="@+id/ta_lc" android:layout_marginTop="124dp" />
<ImageView style="@style/ta_img" android:id="@+id/ta_ld" android:layout_marginTop="197dp" />
<ImageView style="@style/ta_img" android:id="@+id/ta_ru" android:layout_marginLeft="170dp" android:layout_marginTop="52dp" />
<ImageView style="@style/ta_img" android:id="@+id/ta_rc" android:layout_marginLeft="170dp" android:layout_marginTop="124dp" />
<ImageView style="@style/ta_img" android:id="@+id/ta_rd" android:layout_marginLeft="170dp" android:layout_marginTop="197dp" />
<ImageView style="@style/ta_img" android:id="@+id/ta_tl" android:layout_marginLeft="37dp" />
<ImageView style="@style/ta_img" android:id="@+id/ta_tc" android:layout_marginLeft="84dp" />
<ImageView style="@style/ta_img" android:id="@+id/ta_tr" android:layout_marginLeft="132dp" />
<ImageView style="@style/ta_img" android:id="@+id/ta_bl" android:layout_marginLeft="37dp" android:layout_marginTop="249dp" />
<ImageView style="@style/ta_img" android:id="@+id/ta_bc" android:layout_marginLeft="84dp" android:layout_marginTop="249dp" />
<ImageView style="@style/ta_img" android:id="@+id/ta_br" android:layout_marginLeft="132dp" android:layout_marginTop="249dp" />
</FrameLayout>
</LinearLayout>
and this is the style of the ImageViews
<style name="ta_img" >
<item name="android:layout_width">40dp</item>
<item name="android:layout_height">40dp</item>
<item name="android:clickable">true</item>
<item name="android:src">@drawable/ta</item>
</style>
Any ideas???




@drawable/tain the style. Is that something that you can share? The screen looks OK as-is on an emulator with a LDPI 240x320 px screen. – Monogenesis