All of a sudden this has been happening to all my projects.
Whenever I make a post in nodejs using express and body-parser req.body is an empty object.
var express = require('express')
var bodyParser = require('body-parser')
var app = express()
// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded())
// parse application/json
app.use(bodyParser.json())
app.listen(2000);
app.post("/", function (req, res) {
console.log(req.body) // populated!
res.send(200, req.body);
});
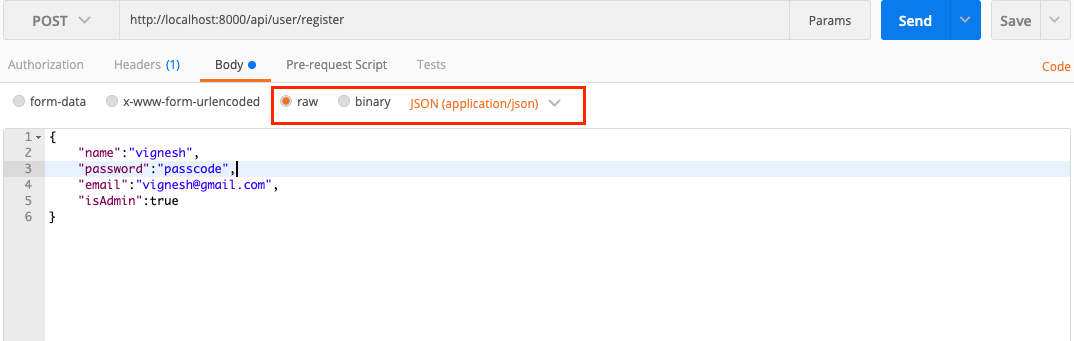
Via ajax and postman it's always empty.
However via curl
$ curl -H "Content-Type: application/json" -d '{"username":"xyz","password":"xyz"}' http://localhost:2000/
it works as intended.
I tried manually setting Content-type : application/json in the former but I then always get 400 bad request
This has been driving me crazy.
I thought it was that something updated in body-parser but I downgraded and it didn't help.
Any help appreciated, thanks.



Content-Typein postman? If not, you might try that, as I've had issues before with postman not sending aContent-Type. – Mclean