DEFAULT
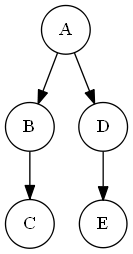
I will start with a simple graph that is laid out by the dot engine in the default manner:
digraph {
node [shape=circle, width=0.4];
A->B
A->D
B->C
D->E
}
![enter image description here]()
CHANGING HEIGHT
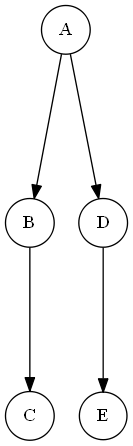
As you can see, the layout is quite tight. Notice that my ranks (rows) naturally go from top to bottom. I can affect the height of the graph by exploiting this and using the ranksep (rank separation) variable to explicitly set the space between the ranks:
digraph {
node [shape=circle, width=0.4];
ranksep = 1;
A->B
A->D
B->C
D->E
}
![enter image description here]()
CHANGING WIDTH
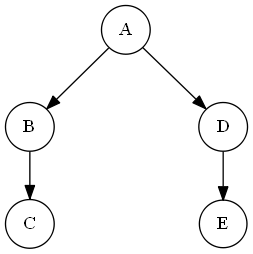
Finally, we may want to widen the diagram. Here we use the nodesep variable to increase the space between the nodes (columns):
digraph {
node [shape=circle, width=0.4];
nodesep=1.5;
A->B
A->D
B->C
D->E
}
![enter image description here]()