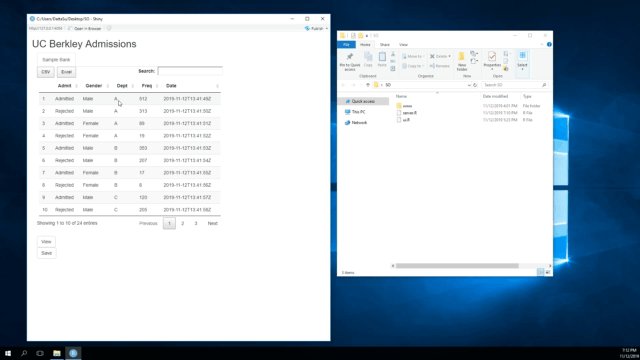
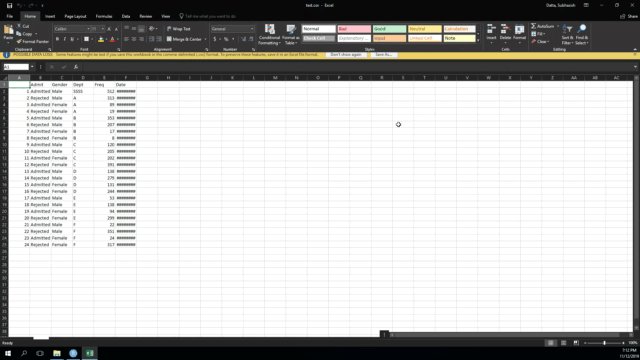
I would like to edit the table and save the changes to the example below. Here's what I have so far.
library(shiny)
library(DT)
Admit<-c("Admitted","Rejected","Admitted", "Rejected", "Admitted", "Rejected", "Admitted",
"Rejected","Admitted", "Rejected", "Admitted","Rejected","Admitted", "Rejected","Admitted","Rejected", "Admitted", "Rejected",
"Admitted","Rejected", "Admitted" ,"Rejected","Admitted", "Rejected")
Gender<-c("Male","Male","Female","Female", "Male", "Male", "Female", "Female", "Male","Male","Female","Female",
"Male","Male","Female","Female","Male", "Male", "Female", "Female","Male","Male","Female","Female")
Dept<-c( "A","A", "A", "A", "B", "B", "B", "B", "C", "C", "C", "C", "D", "D", "D", "D", "E", "E", "E", "E", "F", "F", "F", "F")
Freq<-c("512", "313", "89", "19", "353", "207", "17", "8", "120", "205", "202", "391", "138", "279", "131", "244", "53", "138",
"94", "299", "22", "351", "24", "317")
banking.df<-data.frame(Admit,Gender,Dept, Freq)
# Define UI ----
ui <- fluidPage(
titlePanel("UC Berkley Admissions"),
mainPanel(
tabsetPanel(
id = 'dataset',
tabPanel("Sample Bank", DT::dataTableOutput("banking.df"),
br(),
actionButton("saveBtn","Save")))))
# Define server logic ----
server <- function(input, output) {
d1 = banking.df
d1$Date = Sys.time() + seq_len(nrow(d1))
output$banking.df=render_dt(d1,'cell')
#edit a single cell
proxy5=dataTableProxy('banking.df')
observeEvent(input$banking.df_cell_edit,{
info=input$banking.df_cell_edit
str(info)
d1<<-editData(d1,info)
replaceData(proxy5,d1,resetPaging = FALSE)
})
#observeEvent(input$saveBtn,write.csv(input$banking.df),
# file="NewData.csv",row.names=FALSE)
}
# Run the app ----
shinyApp(ui = ui, server = server)
I am able to edit the table and it will store the changes. However, whenever I try to make an edit that is new to the particular column, it does not save the changes and it leaves it as blank. For example, if I type "H" on the dept. column that change is not allowed. How can I fix this?
Also, how can I use the "save button" so that it can overwrite the banking.df?