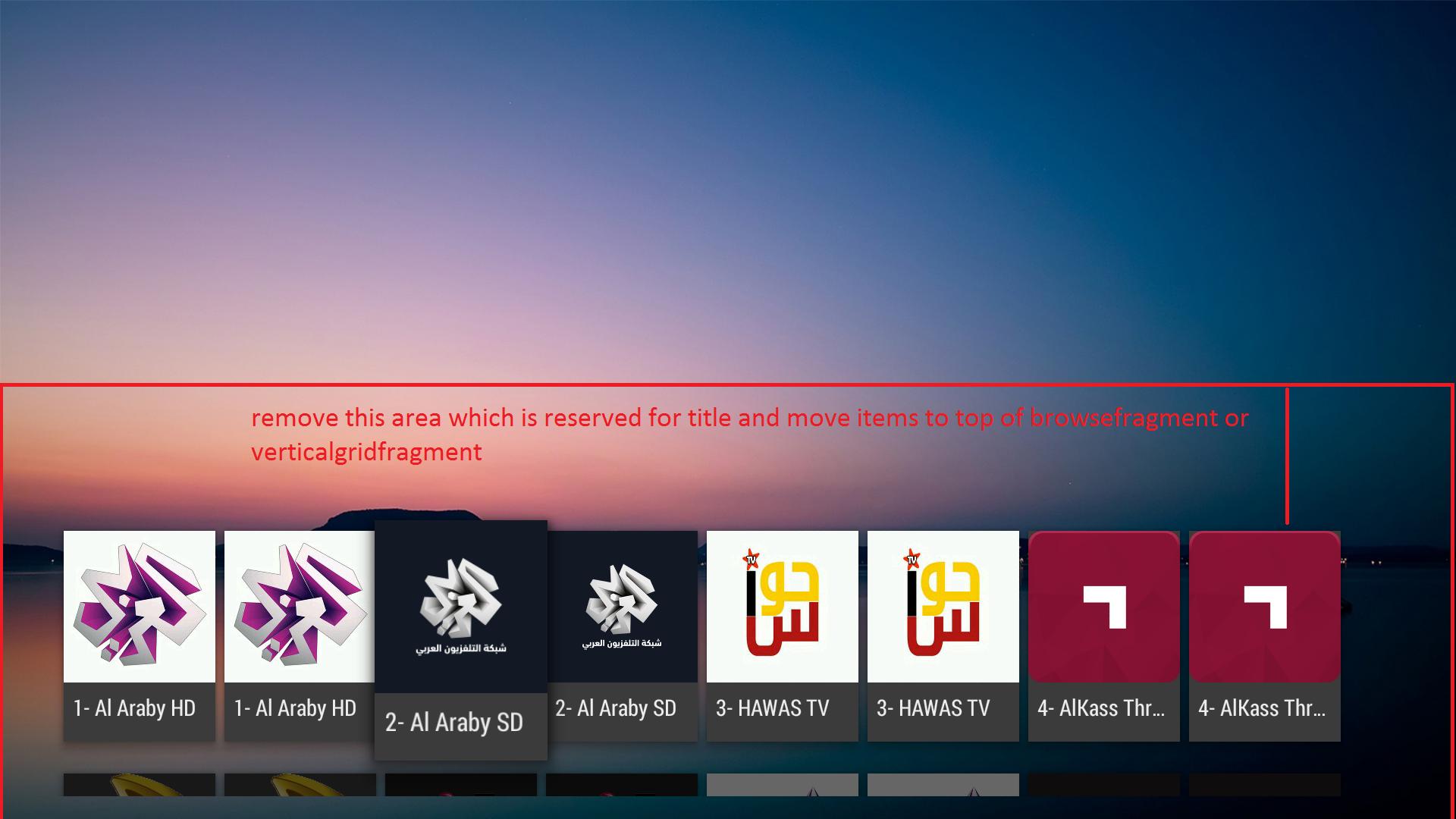
I am using VerticalGridFragment to display items in a grid-like layout
I don't need to show search or title and I want the rows to start from top of the screen without any margins. Any help?
You need create new class with name CustomVerticalGridPresenter and put followig code in it.
public class CustomVerticalGridPresenter extends VerticalGridPresenter {
VerticalGridView gridView;
CustomVerticalGridPresenter(int zoom, boolean val){
super(zoom, val);
}
@Override
protected void initializeGridViewHolder(ViewHolder vh) {
super.initializeGridViewHolder(vh);
gridView = vh.getGridView();
int top = 20;//this is the new value for top padding
int bottom = gridView.getPaddingBottom();
int right = gridView.getPaddingRight();
int left = gridView.getPaddingLeft();
gridView.setPadding(left,top,right,bottom);
}
}
Then in verticalgridfragment class use
CustomVerticalGridPresenter videoGridPresenter = new
CustomVerticalGridPresenter(ZOOM_FACTOR, false);
instead of
VerticalGridPresentervideoGridPresenter = new VerticalGridPresenter(ZOOM_FACTOR, false);
I found a way to do it by overriding the VerticalGridPresenter of the VerticalGridFragment then getting the VerticalGridView, and setting top padding to a smaller value. In the CustomVerticalGridPresenter class (that extends VerticalGridPresenter), override this method:
@Override
protected void initializeGridViewHolder(ViewHolder vh) {
super.initializeGridViewHolder(vh);
gridView = vh.getGridView();
int top= 20;//this is the new value for top padding
int bottom = gridView.getPaddingBottom();
int right = gridView.getPaddingRight();
int left = gridView.getPaddingLeft();
gridView.setPadding(left,top,right,bottom);
}
Then in the VerticalGridFragment, assign the new CustomVerticalGridPresenter as following:
CustomVerticalGridPresenter gridPresenter = new CustomVerticalGridPresenter();
gridPresenter.setNumberOfColumns(NUM_COLUMNS);
setGridPresenter(gridPresenter);
You need create new class with name CustomVerticalGridPresenter and put followig code in it.
public class CustomVerticalGridPresenter extends VerticalGridPresenter {
VerticalGridView gridView;
CustomVerticalGridPresenter(int zoom, boolean val){
super(zoom, val);
}
@Override
protected void initializeGridViewHolder(ViewHolder vh) {
super.initializeGridViewHolder(vh);
gridView = vh.getGridView();
int top = 20;//this is the new value for top padding
int bottom = gridView.getPaddingBottom();
int right = gridView.getPaddingRight();
int left = gridView.getPaddingLeft();
gridView.setPadding(left,top,right,bottom);
}
}
Then in verticalgridfragment class use
CustomVerticalGridPresenter videoGridPresenter = new
CustomVerticalGridPresenter(ZOOM_FACTOR, false);
instead of
VerticalGridPresentervideoGridPresenter = new VerticalGridPresenter(ZOOM_FACTOR, false);
Another way over this problem is to set the windowAlignment attributes of the VerticalGridView. Most notably ...
verticalGridView.windowAlignment = BaseGridView.WINDOW_ALIGN_LOW_EDGE //this will remove the top margin
verticalGridView.windowAlignmentOffset = 0
verticalGridView.windowAlignmentOffsetPercent = 25f //find correct values for your case
First of follow this steps to move the rows up which is by default given margins by Lean back Library.
1. Go to you SDK.
2. Inside SDK -> extras -> android -> support -> v17 -> leanback -> res -> values.
3. Inside values folder copy the dimens.xml inside your current project and copy to your projects res -> values folder.
Now you have the file name dimens.xml inside your values folder.
Now open the dimens.xml file which you have copied.
Change the value for property defined below. By default it will given 168dp around that. So make it less to decrease the top margin as i have given below.
<dimen name="lb_browse_rows_margin_top">35dp</dimen>
Now you can be able to split your rows up exact below of top section of your Browse Fragment.
Lean back layouts that's why i have mentioned that above exception is not because of dimen file but because of something else. dimen files are just using the values in dp for all layouts which are provided by leanback. And i have the same issue of displaying row from top i have solved it by changing only dp values in dimen file nothing else. –
Precast The best way is to create a theme and set it for your Activity / Fragment.
In themes.xml:
<style name="AppTheme.Leanback.NoTitle" parent="Theme.Leanback.Browse">
<item name="browseRowsMarginTop">@dimen/lb_browse_rows_margin_top_none</item>>
</style>
in dimens.xml
<dimen name="lb_browse_rows_margin_top_none">32dp</dimen>
© 2022 - 2024 — McMap. All rights reserved.
