I recently upgraded from Angular v5.2.4 partnered with Angular-CLI v1.7.4 to Angular v6.0.3 partnered with Angular-CLI v6.0.8.
My project requires a JIT compiler due to the use of dynamic components. As a result my build script use to be: ng build --prod --no-aot.
I need to continue to use the --prod flag to retain the benefits of the tree shaking, code minification, and dead code elimination. However, by default --prod enables AOT. The --no-aot option used to be the solution to disable AOT, yet still gain the benefits of the --prod build.
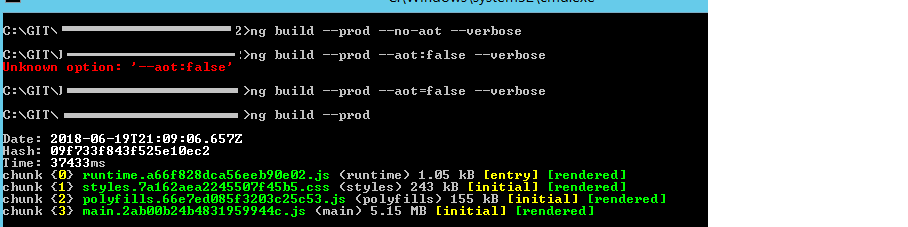
I've tried the following options and as you can see no builds have succeeded (except a standard --prod build). I am not getting any info back from the CLI either which is not very helpful:
I've read over the Official Angular Deployment Docs as well as the Official Angular-CLI build Wiki and have not found any information to help solve this issue.
Does anyone know what the replacement for --no-aot option is OR the new way to do a --prod build while disabling AOT?


--aot=false --build-optimizer=falseshould do it – Ancell--aot falsewas already the way to do it,--no-aotisn't documented for the old version either: github.com/angular/angular-cli/wiki/1-x-build. – Keptaot=truebyaot=falseunder projects/your-project/achitect/build/configurations/production should do it. And you would just have to use ng build --prod. – Clearing--aot=false --build-optimizer=falsedid work. However, I like the idea of disabling AOT in theangular.jsonand removing the additional option. I will test that right now too. – Kovacevangular.jsonI changeaot=falseand"buildOptimizer": falsejust like @R.Richards mentioned in his comment. With that combination I can now successfully dong build --prodand get the same result asng build --prod --aot=false --build-optimizer=false– Kovacev