An AngularJS application works fine on desktop, but is not rendering properly on mobile (actual code is showing). This is on an Android phone.
I would like to see what errors are showing in the console.
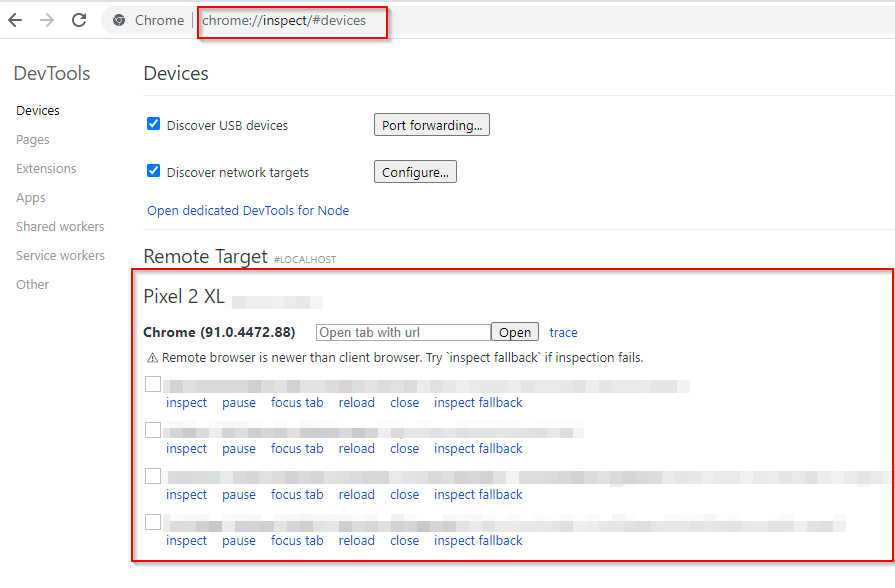
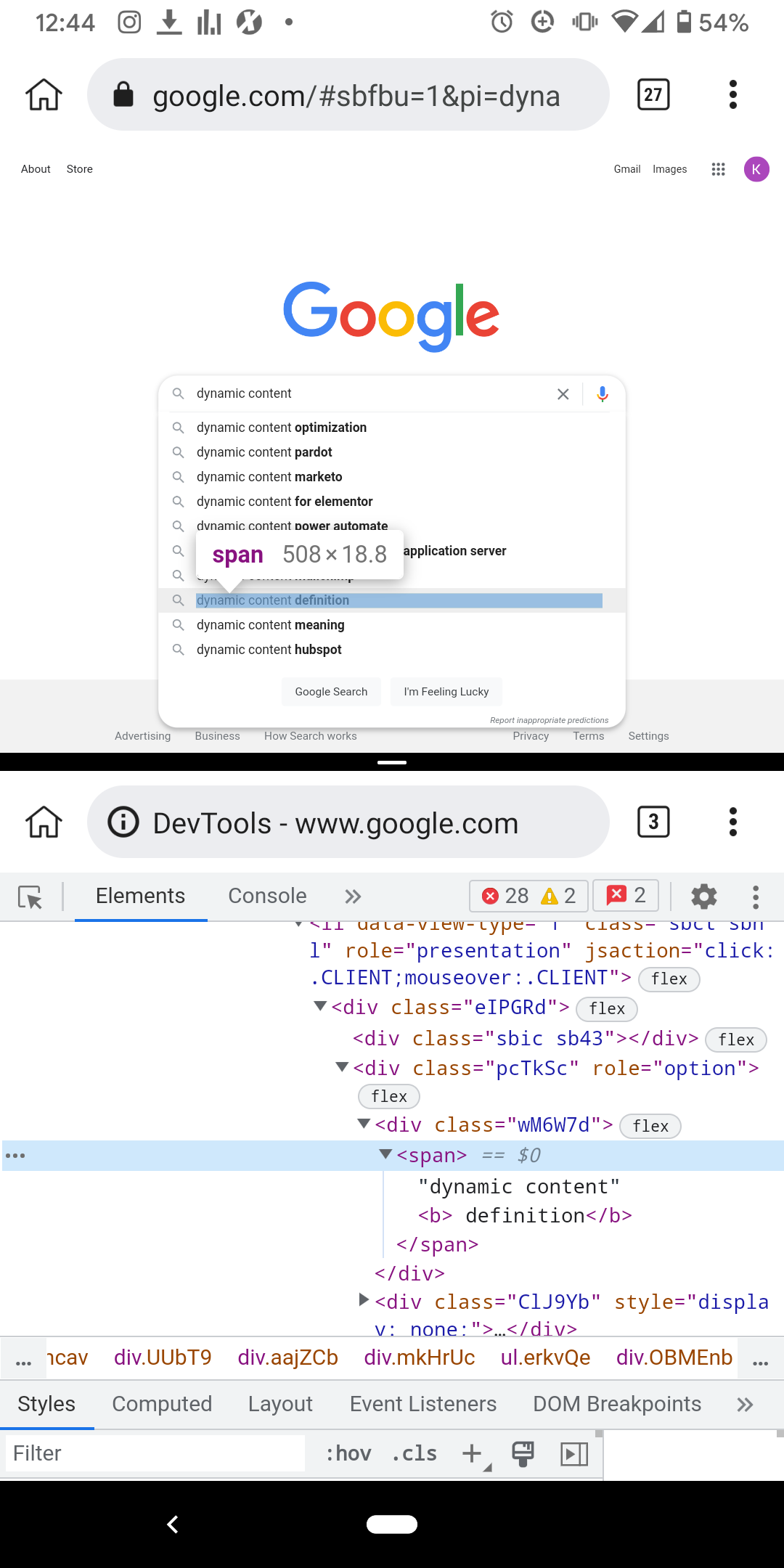
Is it possible to open JS console on chrome app on mobile (like it is on desktop)?