"scripts": {
"build": "babel src -d lib",
"start": "node --use_strict ./lib/index.js",
"watch": "nodemon --exec \"npm run build && node lib/index.js\" -e js --ignore lib/"
}
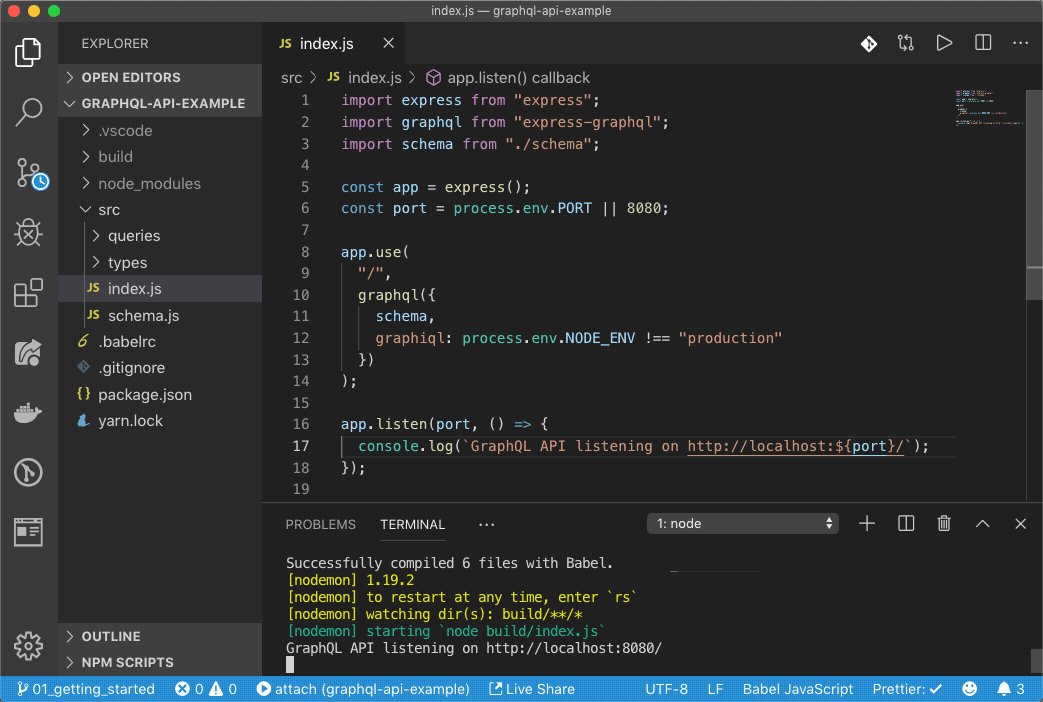
Then run npm run watch. After this, nodemon will rebuild the project and then restart the server every time source code(.js files) is modified.
--exec specifies what non-node scripts (also works for node scripts as above node lib/index.js) you want nodemon to execute when there is a file change.
-e specifies what file extensions you want nodemon to watch.
--ignore specifies the files/directories you want nodemon to ignore. This option is essential to solve this problem because if you do not specify to ignore this lib/ folder, nodemon will restart infinitely as the compiled files in lib/ are also .js files.