I am referencing an image url in a vue component like
<img alt="Vue logo" src="~statics/reports/logo.png">
this works
but while trying
<img alt="Vue logo" :src="getURL()">
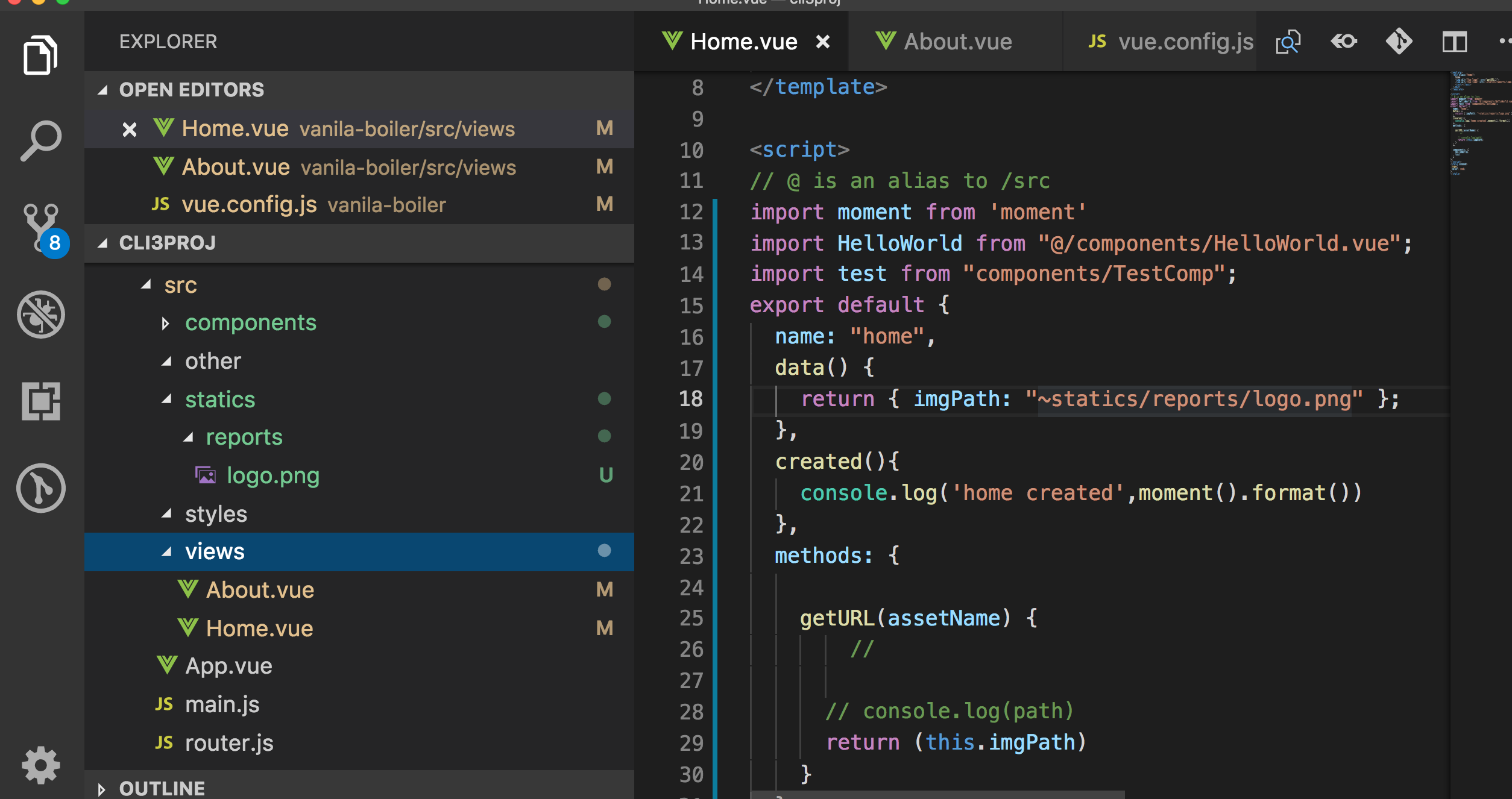
data() {
return { imgPath: "~statics/reports/logo.png" };
},
methods: {
getURL() {
//
// console.log(path)
return (this.imgPath)
}
},
it fails
In the first case the path is resolved to
http://localhost:8081/img/logo.82b9c7a5.png
and served automatically by the dev server
The path is not resolved in the second case
it remains http://localhost:8081/~statics/reports/logo.png
I am using vue cli 3 generated default config for webpack .
I do not want to use relative paths for all images like ../images/ as it makes it more verbose. I have tried require(pathVariable) that too does not work Please help with resolving the img path when the url is dynamic ie asset name comes from server and i append a path in a method or computed and use :src dynamicbinding to serve it


Uncaught (in promise) ReferenceError: require is not defined. Do I need to configure something first in order to make this work? – Botsford