I noticed a strange caution message when looking at downloaded resources using Google chrome inspector (F12):
Caution provisional headers are shown

I found something possibly relevant, Network Panel: add caution about provisional request headers, but I could not fully understand it. Related questions can be found Chrome block requests as well as XMLHttpRequest cannot load. Unloaded resources show caution: Provisional headers are shown.
Similar to the first question, my resource was blocked, but later automatically loaded the same resource. Unlike the second question, I don't want to fix anything; I want to know what this message means and why I received it.


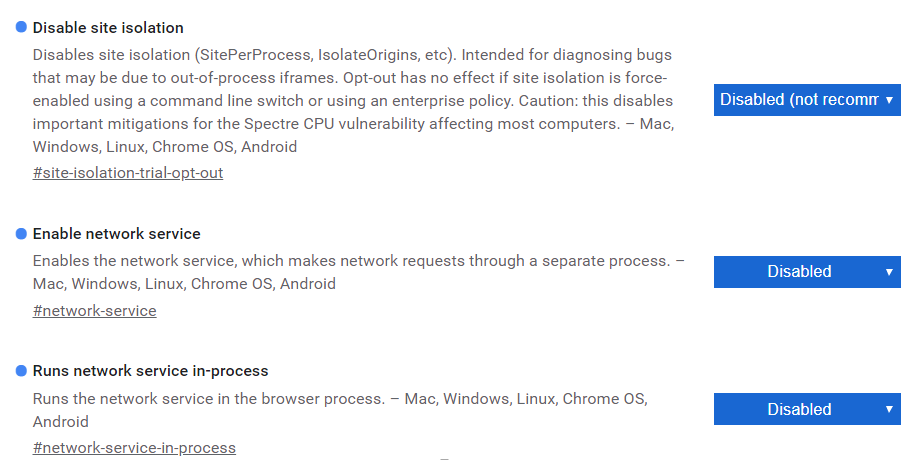
chrome://flags/#site-isolation-trial-opt-out– Chantay