Trying to build my project on the build server gives me the following error:
Microsoft (R) Build Engine Version 4.0.30319.1
error MSB4019: The imported project "C:\Program Files (x86)\MSBuild\Microsoft\VisualStudio\v10.0\TeamData\Microsoft.Data.Schema.SqlTasks.targets" was not found. Confirm that the path in the <Import> declaration is correct, and that the file exists on disk.
error MSB4019: The imported project "C:\Program Files (x86)\MSBuild\Microsoft\VisualStudio\v10.0\WebApplications\Microsoft.WebApplication.targets" was not found. Confirm that the path in the <Import> declaration is correct, and that the file exists on disk.
error MSB4019: The imported project "C:\Program Files (x86)\MSBuild\Microsoft\VisualStudio\v10.0\WebApplications\Microsoft.WebApplication.targets" was not found. Confirm that the path in the <Import> declaration is correct, and that the file exists on disk.
I solved this problem a few months ago, with installing Visual Studio 2010 on the Build Server. But now I'm setup a new server from scratch, and I want to know if there any better solution to solve this issue.






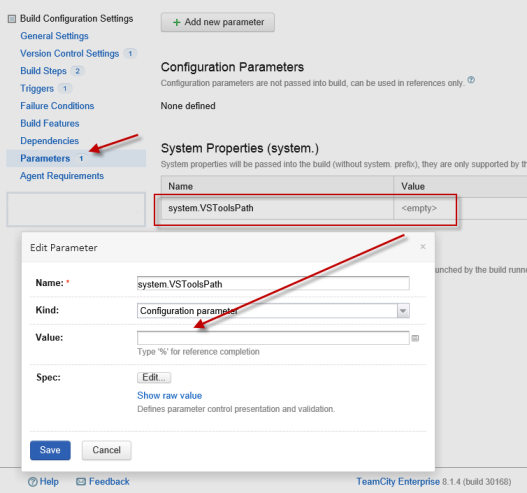
<Import Project="..\Packages\MSBuild.Microsoft.VisualStudio.Web.targets.14.0.0.3\tools\VSToolsPath\WebApplications\Microsoft.WebApplication.targets" />the path with$(VSToolsPath)as:<Import Project="$(VSToolsPath)\WebApplications\Microsoft.WebApplication.targets" />– Roanna