http://plnkr.co/edit/5zxXEEz30t51yGhgYWVF?p=preview
I'm using Moment.js and Angular-moment in my app.
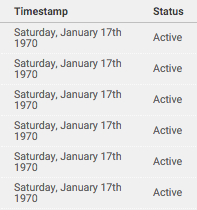
For some reason it's converting all my epoch timestamps to the same date from 1970.
<td class="timespan">{{tag.added_epoch | amDateFormat:'dddd, MMMM Do YYYY'}}</td>
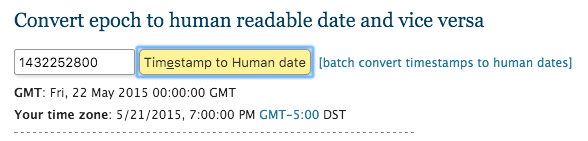
This is what the tag.added_epoch value is added_epoch: 1432252800
However when I convert it online, I get the correct date:
Any idea why my filter is turning 1432252800 into Saturday, January 17th 1970?



moment.unix()in angular-moment it would be<span am-time-ago="message.unixTime | amFromUnix">– BondUnknown provider: amFromUnixFilterProvider <- amFromUnixFilterlooks like I need to use a different version of the lib :( but are my numbers correct? – Martymartynmoment(1432252800)I get the 1970 date with theunixmethod I get the 2015 date, so your numbers seem to be correct. From the angular-moment docs: Note: To use amFromUnix, install angular-moment version 1.0.0-beta.3 – Bond