I have quite complex and still growing application. We use react with hooks, context and other useful stuff. In general, testing react hooks with @testing-library/react-hooks is easy. Just from time to time we have a situation when tests pass but strange warning occurs:
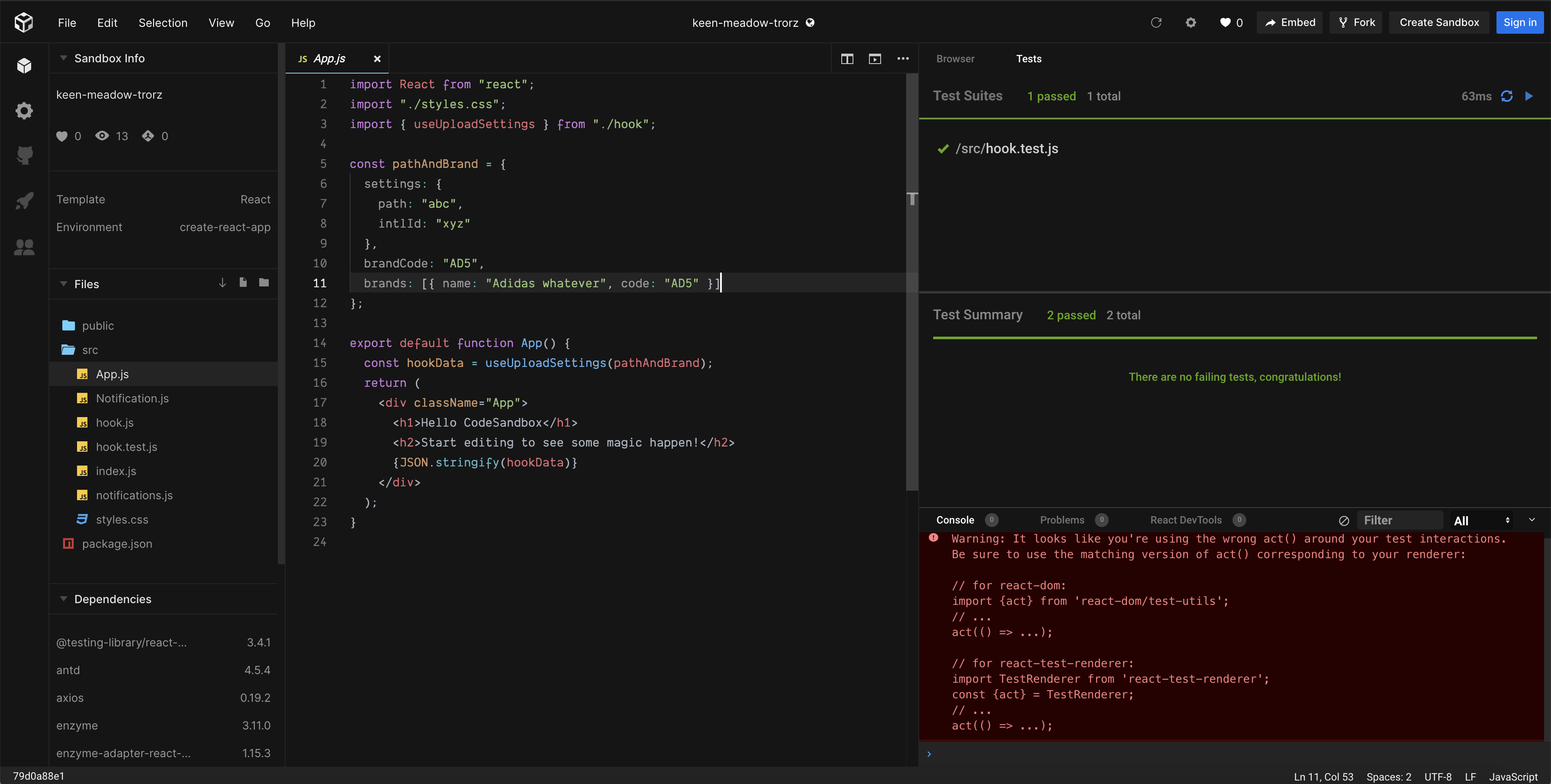
Warning: It looks like you're using the wrong act() around your test interactions.
Be sure to use the matching version of act() corresponding to your renderer:
// for react-dom:
import {act} from 'react-dom/test-utils';
// ...
act(() => ...);
// for react-test-renderer:
import TestRenderer from 'react-test-renderer';
const {act} = TestRenderer;
// ...
act(() => ...);
here is working small application with tests. Unfortunately, it works only on chrome. On FF the tests never end. Tests are passing but in the console is visible warning. If it doesn't work for you please take a look at the image:
I would appreciate if someone could explain to me how to get rid of this warning. I've tried many different approaches but in the end, many of our tests throw this warning.