I'm trying to get ngSwitch to dynamically show and hide component, however ngSwitch does not seem to be working.
I've created a simplifed version of this issue with this plunker
This is the component Html:
<div [ngSwitch]="componentType">
<div *ngSwitchCase="input">
<div>Rendered</div>
<ion-item [hidden]="editOptions.isEditing">
<ion-note color="primary">{{label}}</ion-note>
<ion-note class="inline-edit"> {{value}} </ion-note>
</ion-item>
<ion-item [hidden]="!editOptions.isEditing">
<ion-label color="primary">{{label}}</ion-label>
<ion-input [(ngModel)]="value" [required]="required" [type]="type" [name]="value"></ion-input>
</ion-item>
</div>
<div *ngSwitchCase="Lama"><div>Rendered</div></div>
</div>
This is my TypeScript file:
import {
Component,
Input,
ElementRef,
ViewChild,
Renderer,
forwardRef,
OnInit
} from '@angular/core';
import { CommonModule } from '@angular/common';
import { ControlValueAccessor, NG_VALUE_ACCESSOR } from '@angular/forms';
import { EditOptions } from '../../../models/editOptions';
const INLINE_EDIT_CONTROL_VALUE_ACCESSOR = {
provide: NG_VALUE_ACCESSOR,
useExisting: forwardRef(() => InlineEditComponent),
multi: true
};
@Component({
selector: 'inline-edit',
templateUrl: 'inline-edit.html',
providers: [INLINE_EDIT_CONTROL_VALUE_ACCESSOR],
})
export class InlineEditComponent implements ControlValueAccessor, OnInit {
@ViewChild('inlineEditControl') inlineEditControl: ElementRef;
@Input() label: string = '';
@Input() type: string = 'text';
@Input() componentType: string = 'input';
@Input() required: boolean = false;
@Input() disabled: boolean = false;
@Input() editOptions: EditOptions;
private _value: string = '';
private preValue: string = '';
public onChange: any = Function.prototype;
public onTouched: any = Function.prototype;
get value(): any {
return this._value;
}
set value(v: any) {
if (v !== this._value) {
this._value = v;
this.onChange(v);
}
}
writeValue(value: any) {
this._value = value;
}
public registerOnChange(fn: (_: any) => {}): void {
this.onChange = fn;
}
public registerOnTouched(fn: () => {}): void {
this.onTouched = fn;
}
constructor(element: ElementRef, private _renderer: Renderer) {
}
ngOnInit() {
}
}
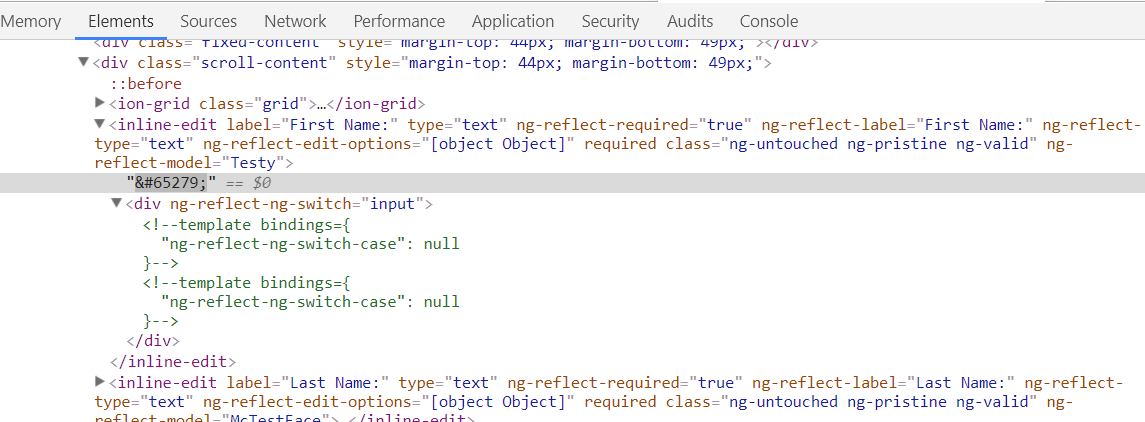
The weird thing is my switch is looking for the value 'input' and even though it's defined in the case it still generated null binding


*ngSwitchCase="'Lama'". – Absquatulate