I have a problem with useRef in TypeScript.
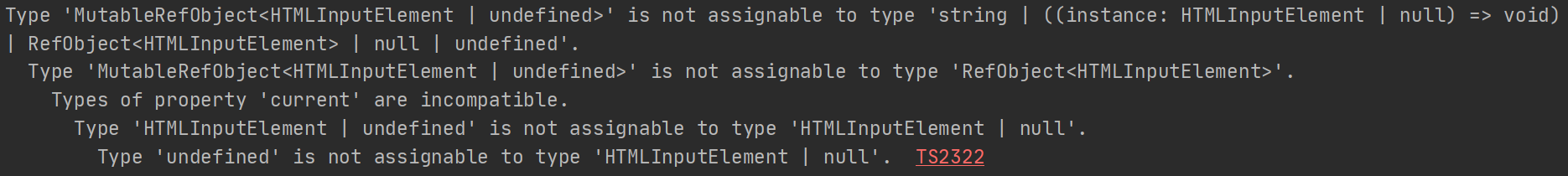
I want to type it but I get an error, like this:
 My Container component is:
My Container component is:
const HeaderContainer: React.FC = () => {
const addressElement = useRef<HTMLInputElement | undefined>();
const handleCopy = useCallback(() => {
if (addressElement.current !== undefined) {
addressElement.current.select();
document.execCommand("copy");
}
}, [addressElement]);
return <HeaderUI
addressElement={addressElement}
handleCopy={handleCopy} />
}
And UI component is:
interface IProps {
handleCopy: (event: React.MouseEvent) => void,
addressElement: React.MutableRefObject<HTMLInputElement | undefined>,
}
const HeaderUI: React.FC<IProps> = ({
handleCopy, addressElement
}) => {
return <div className={classes.Header}>
<div className={classes["Header-Section"]}>
<span className={classes["Section-Title"]}>Персональный адрес кошелька:</span>
{address && <input
type="text"
className={classes["Section-Value"]}
ref={addressElement}
value={address}
readOnly/>}
</div>
<CopyLinkButtonContainer onClick={handleCopy}/>
</div>;
}
Can you help please to fix this problem?
Thanks.
