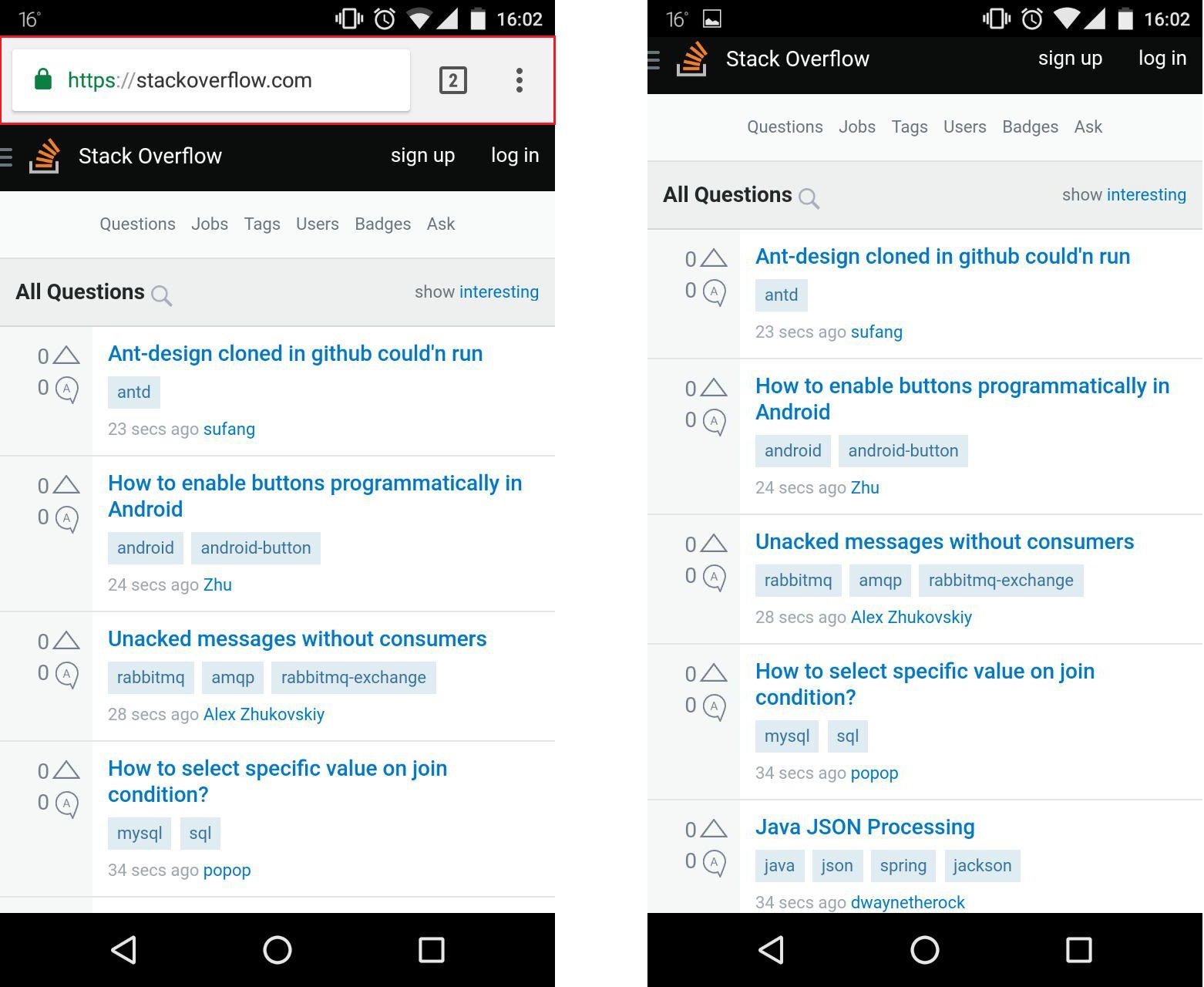
How do I get the height of the address bar in JavaScript in the Chrome browser for Android (marked by red rectangle in left picture)? I need to know that as it disappears while scrolling down and I need to react to that because the viewport height is different then.
One solution I already figured out:
Get viewport height at initial state:
var height = Math.max(document.documentElement.clientHeight, window.innerHeight || 0);Get viewport height when the address bar has disappeared
Compute difference between both values
Problem is that you have to be in the second state to know that.