PrimeNG DataTable provides a [scrollable] property to define vertical and/or horizontal scrolling. This has to be used with a combination of a set scrollHeight and/or scrollWidth.
How can I have a table that will adjust to whatever the height/width of the window along with maintaining the scrollable feature?
Here is the code I've tried:
<div class="ui-g-12">
<p-dataTable class="ui-g-12" [value]="rows" [hidden]="this.apiService.spinnerIsVisible"
[style]="{ height: 'fit-content', 'margin-top': '10px' }"
[resizableColumns]="false" columnResizeMode="fit" emptyMessage="No records found"
[responsive]="false"
[globalFilter]="tableSearch"
[editable]="true"
[scrollable]="true" scrollHeight="100%" scrollWidth="100%">
<p-header>
<button pButton type="button" icon="fa-refresh" (click)="refresh()" style="float:left"></button>
<label for="tableSearch">Global search: </label>
<input id="tableSearch" #tableSearch type="text" placeholder="type here">
</p-header>
<p-column
*ngFor="let col of cols" [header]="col" [field]="col"
[style]="{'width': '250px', 'min-width': '50px', 'word-wrap': 'break-word'}"
[sortable]="true"
[filter]="true" filterPlaceholder="" filterMatchMode="contains"
[editable]="true">
</p-column>
</p-dataTable>
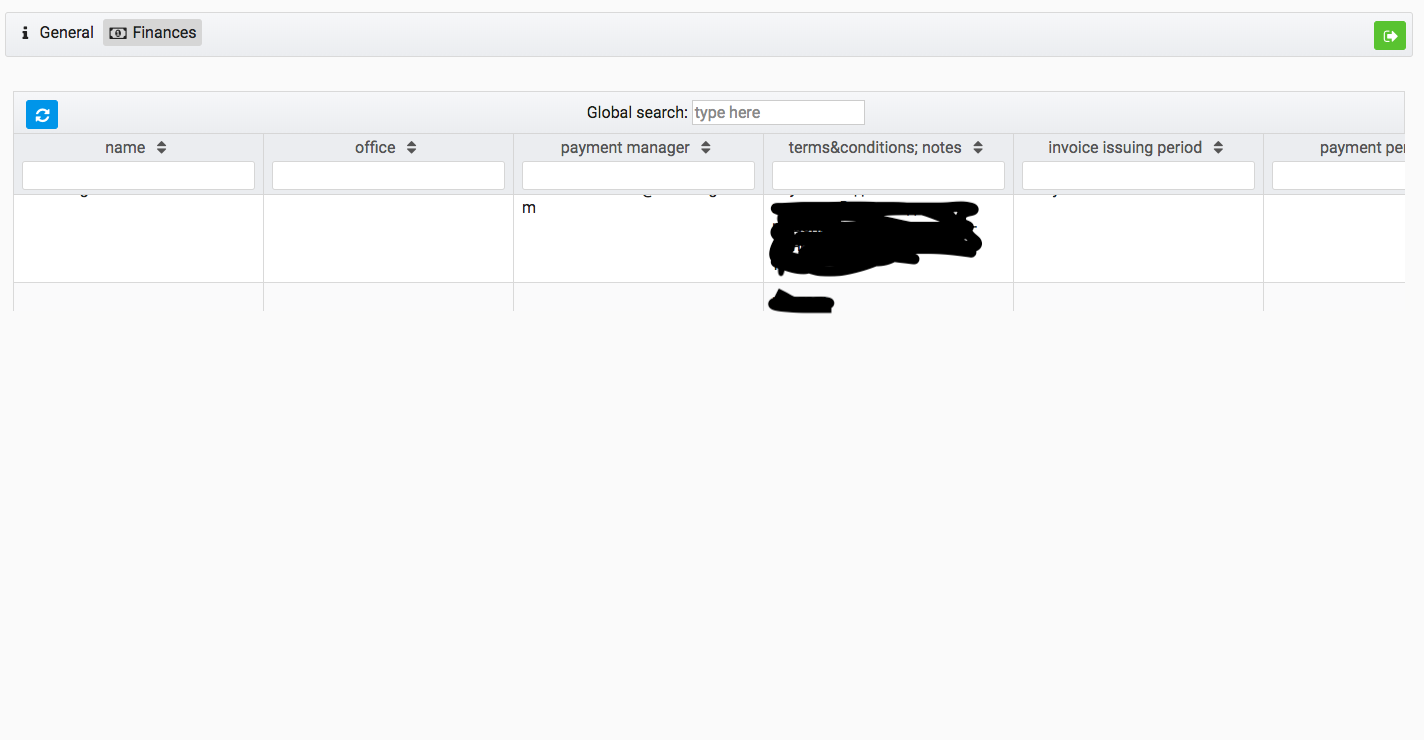
</div>But it only solves the responsive width problem. On the screenshot you can se the table which is horizontally scrollable:

Since the height attribute of the p-dataTable is relative to parent in case of percentage value, I've tried to make the parent div to fit content by adding style="height: 100%" to the parent div. Here is the updated code:
<div class="ui-g-12" style="height: 100%">
<p-dataTable class="ui-g-12" [value]="rows" [hidden]="this.apiService.spinnerIsVisible"
[style]="{ height: 'fit-content', 'margin-top': '10px' }"
[resizableColumns]="false" columnResizeMode="fit" emptyMessage="No records found"
[responsive]="false"
[globalFilter]="tableSearch"
[editable]="true"
[scrollable]="true" scrollHeight="100%" scrollWidth="100%">
<p-header>
<button pButton type="button" icon="fa-refresh" (click)="refresh()" style="float:left"></button>
<label for="tableSearch">Global search: </label>
<input id="tableSearch" #tableSearch type="text" placeholder="type here">
</p-header>
<p-column
*ngFor="let col of cols" [header]="col" [field]="col"
[style]="{'width': '250px', 'min-width': '50px', 'word-wrap': 'break-word'}"
[sortable]="true"
[filter]="true" filterPlaceholder="" filterMatchMode="contains"
[editable]="true">
</p-column>
</p-dataTable>
</div>I also applied following changes to my styles.scss file to make it work (found this in some other question on stackoverflow):
html, body {
height: 100%;
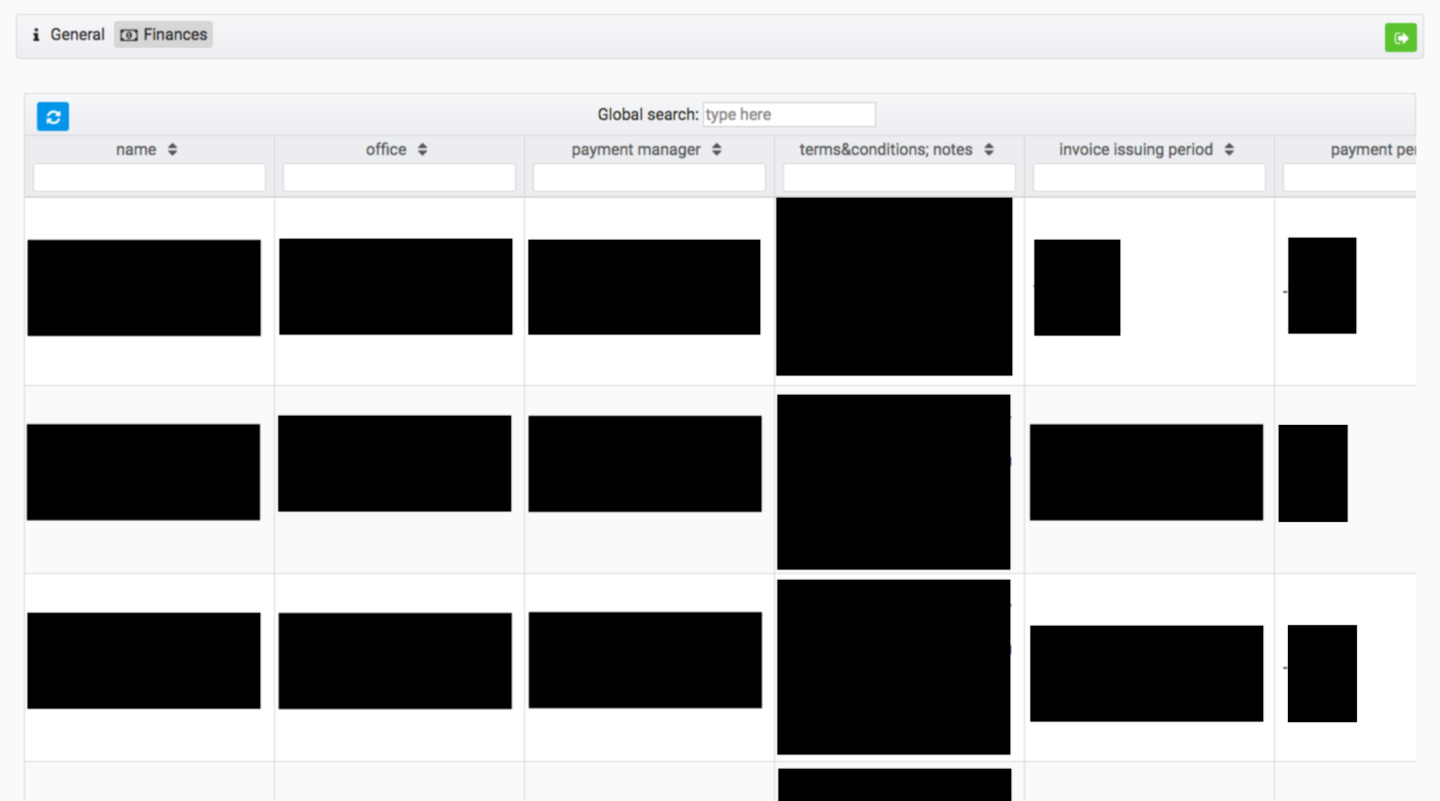
}But it also didn't work for me: On the screenshot the height seems to be right, but it is not. When I scroll down, firstly, it goes as it should, but then when close to the end of the table, the scroll bar comes out of the view so I can't see it while I'm still able to scroll. So seems like the datatable is little bit higher than it should be.
On the screenshot the height seems to be right, but it is not. When I scroll down, firstly, it goes as it should, but then when close to the end of the table, the scroll bar comes out of the view so I can't see it while I'm still able to scroll. So seems like the datatable is little bit higher than it should be.
So how do I solve this? Any help would be appreciated!
