We have a solution with a shared project that is referenced by two other projects.
In the shared project, we have resx files, but we noticed the code-behind Designer.cs file is not updated when adding or modifying terms in the resx. Apparently, custom tool generation (ResXFileCodeGenerator) for embedded resources is not supported in shared projects.
I have been searching quite a while to overcome this limitation. I tried creating a class library with all resource files but then I stumbled on the problem that I cannot add a reference to that class library in the shared project.
Does anyone have any idea how I could fix this? Having resource files in a class library, and being able to use them in our shared project views?
--
Apart from the problem above, we can get the resx files working on the projects when we just add the code ourselves in the Designer.cs file, but still it looks like there are still some issues.
For example, in the view, we can get the translations through our namespace and the term name, but in the IDE they are shown as red (not resolvable). However, if we run the application, it works like it should.
UPDATE: I was able to have translations from a resx file in a separate project shown in my views when running the application. However, in the shared project, where the views reside, my references to the resx file are still displayed in red. This is probably because the shared projects has no references to the translation project. Once built, the 'real' projects which have a reference, can find the resx translations so no problem when running the application.
Is there any way to tell visual studio that my shared project uses resx files from a separate class library, so that it finds the terms and doesn't underline my references? It would be nice to have the intellisense working.
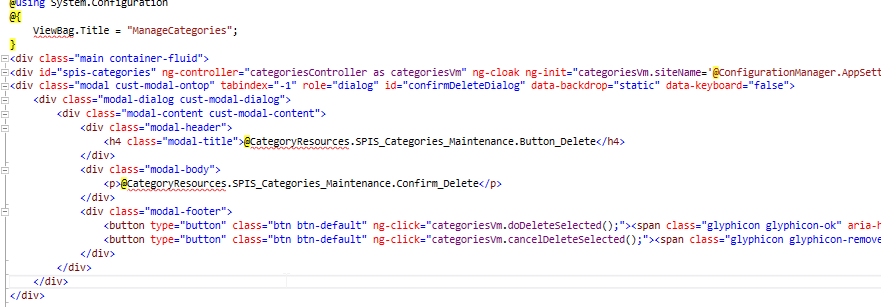
As requested in the comments, see a snippet of my View/Html code:
@using System.Configuration
@{
ViewBag.Title = "ManageCategories";
}
<div class="main container-fluid">
<div id="spis-categories" ng-controller="categoriesController as categoriesVm" ng-cloak ng-init="categoriesVm.siteName='@ConfigurationManager.AppSettings["siteName"]';categoriesVm.pageSize = @inConnexion.Common.Constants.Constants.PageSize">
<div class="modal cust-modal-ontop" tabindex="-1" role="dialog" id="confirmDeleteDialog" data-backdrop="static" data-keyboard="false">
<div class="modal-dialog cust-modal-dialog">
<div class="modal-content cust-modal-content">
<div class="modal-header">
<h4 class="modal-title">@CategoryResources.SPIS_Categories_Maintenance.Button_Delete</h4>
</div>
<div class="modal-body">
<p>@CategoryResources.SPIS_Categories_Maintenance.Confirm_Delete</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" ng-click="categoriesVm.doDeleteSelected();"><span class="glyphicon glyphicon-ok" aria-hidden="true"></span> @CategoryResources.SPIS_Categories_Maintenance.Label_Yes</button>
<button type="button" class="btn btn-default" ng-click="categoriesVm.cancelDeleteSelected();"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span> @CategoryResources.SPIS_Categories_Maintenance.Label_No</button>
</div>
</div>
</div>
</div>
And then see this screenshot, where the references aren't recognized:
Notice also, that the ViewBag is also not recognized. But when running, all works as expected...