Debugging functionalities are not working anymore for me in files with a .tsx extention.
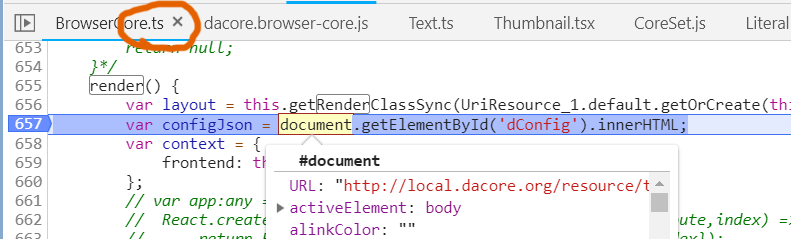
It is working as normal when debugging a .ts file:

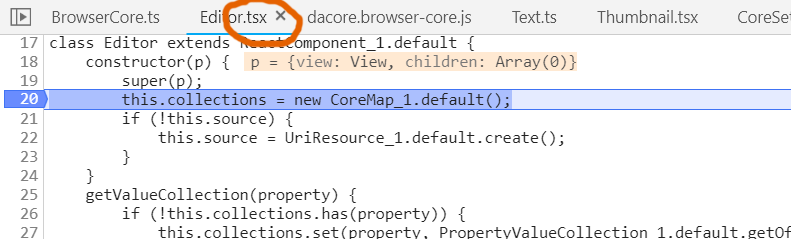
Source maps are unchanged from when it was still working. However .tsx files now look like this.. All the code is black rather than styled to indicate differences between keywords / strings etc .. And when debugging (which does work) I cannot hover variables to see their value.
Any idea how to solve this?
Edit: I once solved this by sending content type headers as explained in answer below. But the problem is back now even though when I open the source file in a new tab I can see Content-Type is "application/javaScript"