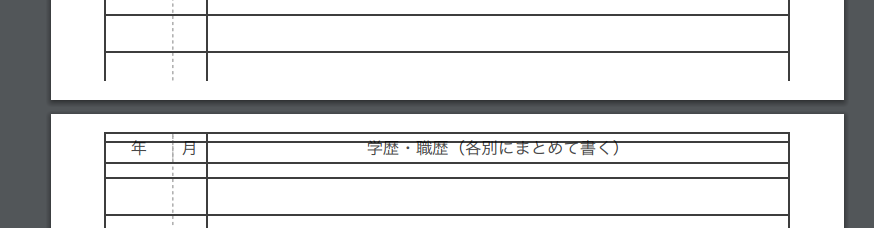
This is the result when i use Wicked_pdf to convert my html.erb page to pdf.
Problem: Seem table 's tr has been splitted into two pages.
What i tried without success:
table, tr, td, th, tbody, thead, tfoot { page-break-inside: avoid !important; }
Another option: place each tr in its own tbody and then apply the peage break css rules to the tbody. Tables support multiple tbodys. A bit of extra markup, but works decently for me.
I am using Ruby on Rails 4.2.6, Wicked_pdf latest version, bootstrap.
Relate issue on github
Question: How can i make table 's tr not split into two pages.


without a repeat of the issue, isn't just misleading but straight up false. Im on 0.12.4 and am still experiencing this problem – Vicarial