i am using a footable and i need to reload it on a button click but without appending html to the table, i need to reload it from sql as it is filled the first time, is that possible
i have tried to realod the div $("#BusList").load(location.href + " #BusList"); the data is loaded but the design is totally messed up
<div class="row" id="BusList">
<table id="demo-foo-filtering" class="table table-striped table-bordered toggle-circle m-b-0" data-page-size="7">
<thead>
<tr>
<th data-toggle="true">Name</th>
<th>Company</th>
<th data-hide="phone">Bus Type</th>
<th data-hide="phone">Bus Model</th>
<th data-hide="phone">Bus Color</th>
<th data-hide="phone, tablet">Driver Status</th>
<th data-hide="phone, tablet">Bus Status</th>
<th data-hide="phone, tablet"></th>
</tr>
</thead>
<tbody>
<%
for (int i = 0; i < BusList.Count; i++)
{ %>
<tr class="gradeX">
<td><%=BusList[i].Name %></td>
<td><%=BusList[i].CompanyName %></td>
<td><%=BusList[i].BusType %></td>
<td><%=BusList[i].BusModel %></td>
<td><%=BusList[i].BusColor %></td>
<td><span class="<%= BusList[i].DriverBusStatus == 1?"label label-table label-success":"label label-table label-inverse"%>"><%=BusList[i].DriverBusStatusDesc %></span></td>
<td><span class="<%= BusList[i].BusStatus == 1?"label label-table label-success":"label label-table label-inverse"%>"><%=BusList[i].BusStatusDesc %></span></td>
<td>
<button type="button" class="btn btn-default" onclick="ViewBus(<%=BusList[i].IdBus %>)" />
View Details</td>
</tr>
<%} %>
</tbody>
<tfoot>
<tr class="active">
<td colspan="10">
<div class="text-right">
<ul class="pagination pagination-split footable-pagination justify-content-end m-t-10 m-b-0"></ul>
</div>
</td>
</tr>
</tfoot>
</table>
</div>
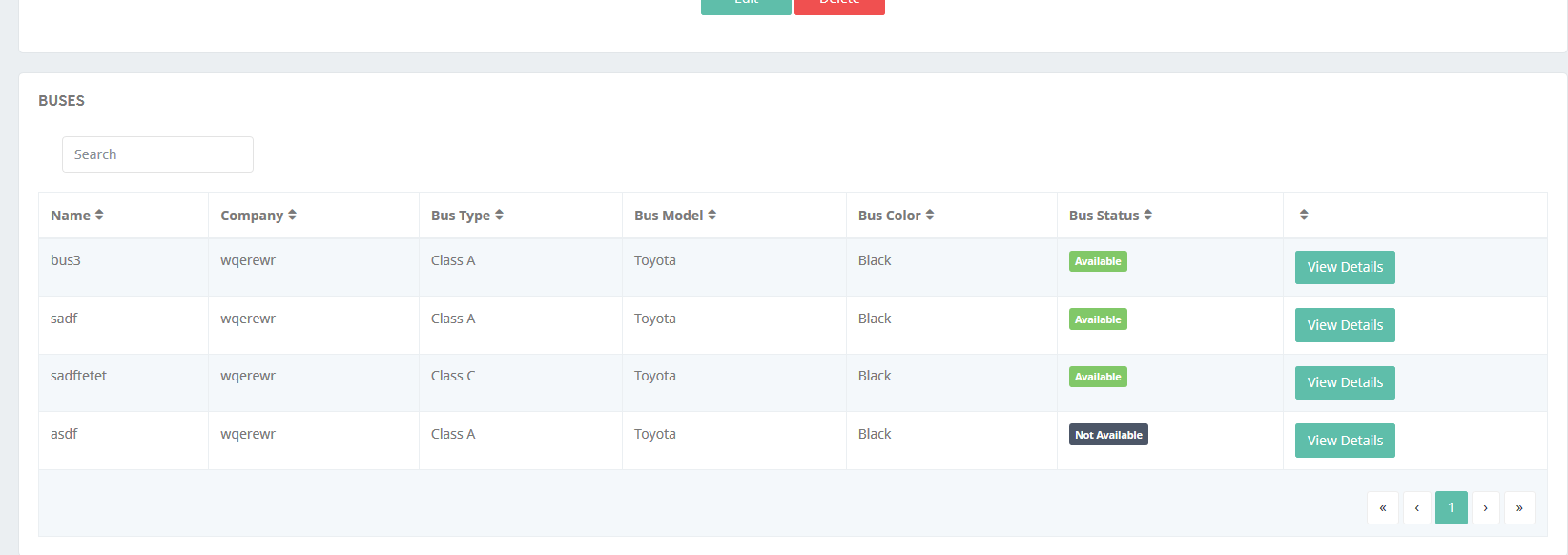
this is a screenshot before the load
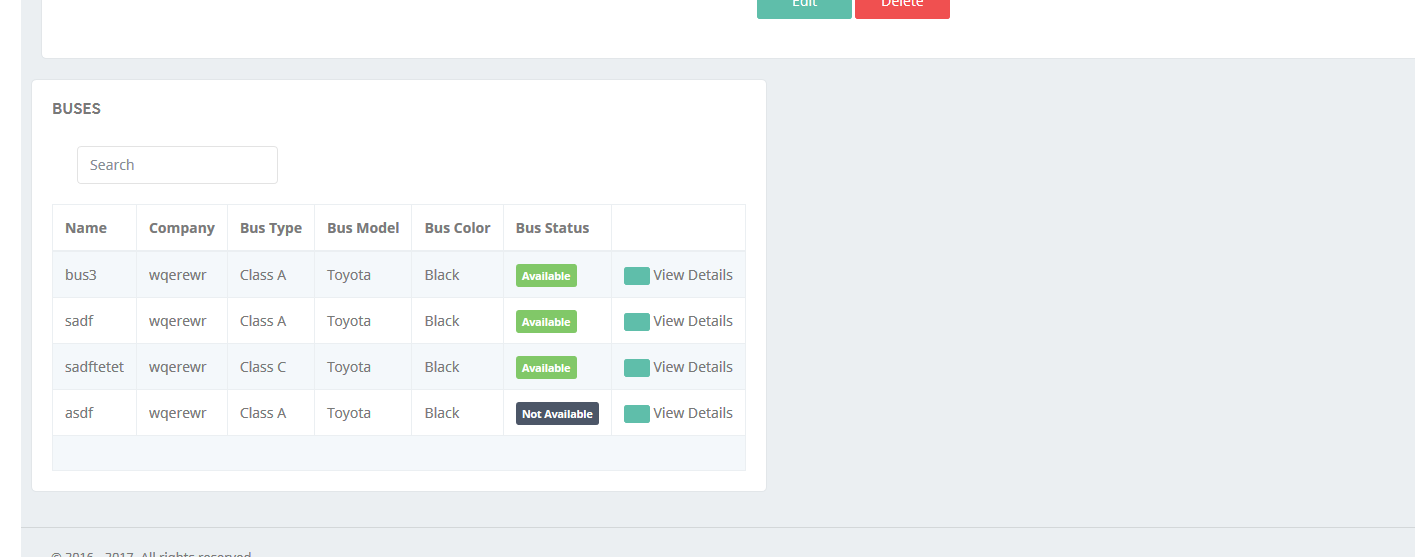
this is a screenshot after the load



load()call, it would appear that this doesn't match the original HTML structure. If it does then you will need to reinitialize thefootableafter loading it, as it will not reload automatically when you have removed the table and recreated it programmatically. – Disentitle