I did a function in private section of my website, to get and display some file of a repository.
Below is the function I did :
function getFilesChantier($devis, $cp) {
// Si dossier cp n'existe pas on le créé
if (!file_exists(_DOCS_ . 'C' . $cp)) {
mkdir(_DOCS_ . 'C' . $cp, 0777, true);
fopen(_DOCS_ . 'C' . $cp . '/index.html', w);
}
if (!file_exists(_DOCS_ . 'C' . $cp . '/' . $devis)) {
mkdir(_DOCS_ . 'C' . $cp . '/' . $devis, 0777, true);
fopen(_DOCS_ . 'C' . $cp . '/' . $devis . '/index.html', w);
}
//On liste les fichiers pdf
$repertoire = _DOCS_ . 'C' . $cp . '/' . $devis;
if ($dossier = opendir($repertoire)) {
while (false !== ($fichier = readdir($dossier))) {
if ($fichier != '.' && $fichier != '..' && $fichier != 'index.php' && $fichier != 'index.html' && $fichier != 'Thumbs.db') {
$nb_fichier++; // On incrémente le compteur de 1
$retour[$nb_fichier]['name_file'] = str_replace('/var/www/sp-batiment.com/htdocs/docs/C' . $cp . '/' . $devis . '/', '', $repertoire . '/' . $fichier);
$retour[$nb_fichier]['url_file'] = str_replace('/var/www/sp-batiment.com/htdocs/', '', $repertoire . '/' . $fichier);
$retour[$nb_fichier]['nb_file'] = $nb_fichier;
$retour[$nb_fichier]['date_file'] = date("F d Y H:i:s.", filectime($repertoire . '/' . $fichier));
}
}
}
return $retour;
}
All works fine in all browsers.
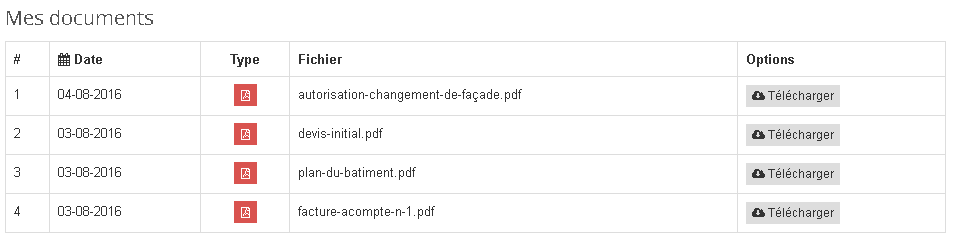
Below is the rendering of my website:
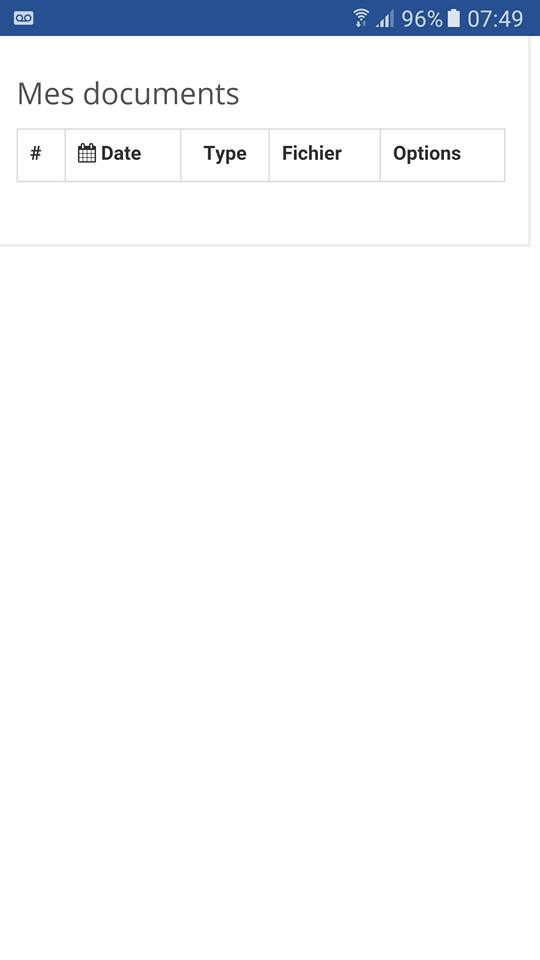
but when we turn to a phone (Android Samsung), it does not work on Google Chrome browser, it displays nothing.
I don't know if something is wrong with my function, or is it the fact that it is calling on a telephone ?
The page called is the same, just the browser change (the first is classic Google Chrome on a computer), the other is a Samsung Galaxy with Google Chrome.
Edit
I use Bootstrap, below is the code of my table:
<div class="col-md-12">
<h3>Mes documents</h3>
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th><i class="fa fa-calendar"></i> Date</th>
<th class="text-center">Type</th>
<th>Fichier</th>
<th>Options</th>
</tr>
</thead>
<tbody>
<tr>
<td nowrap="">1</td>
<td nowrap="">17-08-2016 </td>
<td nowrap="" class="text-center"><span class="label label-danger" style="text-transform:uppercase;tex-align:left"><i class="fa fa-file-pdf-o"></i></span></td>
<td nowrap=""> compément-de-devis-1.pdf</td>
<td nowrap="">
<form action="php/download.php" method="post">
<button class="btn btn-dark btn-xs"><i class="fa fa-cloud-download"></i> Télécharger</button>
</form>
</td>
</tr>
<tr>
<td nowrap="">2</td>
<td nowrap="">04-08-2016 </td>
<td nowrap="" class="text-center"><span class="label label-danger" style="text-transform:uppercase;tex-align:left"><i class="fa fa-file-pdf-o"></i></span></td>
<td nowrap=""> autorisation-changement-de-façade.pdf</td>
<td nowrap="">
<form action="php/download.php" method="post">
<button class="btn btn-dark btn-xs"><i class="fa fa-cloud-download"></i> Télécharger</button>
</form>
</td>
</tr>
<tr>
<td nowrap="">3</td>
<td nowrap="">03-08-2016 </td>
<td nowrap="" class="text-center"><span class="label label-danger" style="text-transform:uppercase;tex-align:left"><i class="fa fa-file-pdf-o"></i></span></td>
<td nowrap=""> devis-initial.pdf</td>
<td nowrap="">
<form action="php/download.php" method="post">
<button class="btn btn-dark btn-xs"><i class="fa fa-cloud-download"></i> Télécharger</button>
</form>
</td>
</tr>
<tr>
<td nowrap="">4</td>
<td nowrap="">03-08-2016 </td>
<td nowrap="" class="text-center"><span class="label label-danger" style="text-transform:uppercase;tex-align:left"><i class="fa fa-file-pdf-o"></i></span></td>
<td nowrap=""> plan-du-batiment.pdf</td>
<td nowrap="">
<form action="php/download.php" method="post">
<button class="btn btn-dark btn-xs"><i class="fa fa-cloud-download"></i> Télécharger</button>
</form>
</td>
</tr>
<tr>
<td nowrap="">5</td>
<td nowrap="">03-08-2016 </td>
<td nowrap="" class="text-center"><span class="label label-danger" style="text-transform:uppercase;tex-align:left"><i class="fa fa-file-pdf-o"></i></span></td>
<td nowrap=""> facture-acompte-n-1.pdf</td>
<td nowrap="">
<form action="php/download.php" method="post">
<button class="btn btn-dark btn-xs"><i class="fa fa-cloud-download"></i> Télécharger</button>
</form>
</td>
</tr>
</tbody>
</table>
</div>