I'm trying to implement a web-based folder browser using the FancyTree jquery plugin. After some teething problems, I have it working quite well. The only problem is that FancyTree doesn't display any connector lines or icons. Strictly text only, with + and - icons for expand and collapse, respectively. I had imagined such a file-system oriented plugin to have default icons for e.g. closed and open folder, etc. so I have not yet specified custom icons, but the connector lines bother me more.
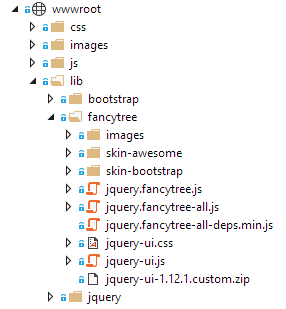
I cobbled together my FancyTree source from its GitHub repo, and my source folder looks as follows. This is from cherry-picking the source, because the dist folder for FancyTree is a bit sparse:
This is how I reference the styles and scripts. Dev only for brevity:
<link rel="stylesheet" href="~/css/site.css" />
<link href="~/lib/fancytree/jquery-ui.css" rel="stylesheet" />
<link href="~/lib/fancytree/jquery-ui.structure.css" rel="stylesheet" />
<link href="~/lib/fancytree/jquery-ui.theme.css" rel="stylesheet" />
<link href="~/lib/fancytree/skin-bootstrap/ui.fancytree.css" rel="stylesheet" />
The extra styles came with my minimmal custom download for jQuery UI, a dependency of FancyTree. Script:
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/lib/fancytree/jquery-ui.js"></script>
<script src="~/lib/fancytree/jquery.fancytree-all.js"></script>
I'm only imagining a missing or wrong images location, but surely this should use glyphicons style icons. I have not specified any custom icons, but expected defaults. If I can get custom icons working then my real concern is the missing connector lines.
BREAKING: If I force connectrors to show according to this this SO answer, by adding a class as soon as the tree is initiated:
$(".fancytree-container").addClass("fancytree-connectors");
I get vertical portions of connectors all over, but nothing visible on the horizontal. , just the text, often far indented and less readable than a tree with lines.