You can use JSDoc to make Visual Studio Code properly infer React components props, the trick is the use of @extends {Component<{type def for props}, {type def for state}>}}:
file: store.js (this is just an example file to demonstrate how the intellinsense will catch definitions but any object, class, typedefiniton, and probably even json would do. If you can import it and reflect it, you can link it to a Component props)
class CustomClass {
// ...
}
// Note: exporting an object would also do
export default class UiStore {
/**
* @type {string} this is a string
*/
str = null
/**
* @type {number} this is a number
*/
num = null
/**
* @type {Date} this is a Date
*/
dat = Date
/**
* @type {CustomClass} this is a CustomClass
*/
cls = null
}
file: test.jsx
import React, { Component } from 'react';
import PropTypes from 'prop-types';
import UiStore from './store';
/**
* @typedef Props
* @prop {UiStore} uiStore
*/
/**
* @extends {Component<Props, {}>}}
*/
export default class DeviceMirror extends Component {
static propTypes = {
// not needed for intellisense but prop validation does not hurt
uiStore: PropTypes.instanceOf(UiStore),
}
/**
* @param {Props} props - needed only when you don't write this.props....
*/
constructor(props) {
super(props);
this.s = props.uiStore.str;
}
render() {
const { uiStore } = this.props;
return <p>{uiStore.str}</p>;
}
}
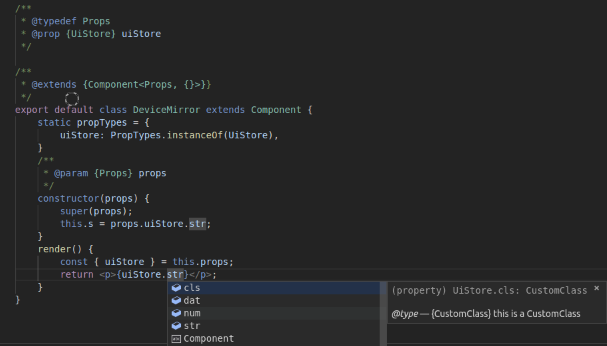
VSCode can use this kind of declarations and will offer intellisense and code completion. both from inside and outside the component file:
![screenshot of vscode]()