There are a bunch of tutorials floating around, but they seem to be incomplete or not fully current or don't fully work for me.
This is what I have done.
Gemfile:
gem 'rouge'
gem 'redcarpet'
Then I created a config/initializer/rouge.rb:
require 'rouge/plugins/redcarpet'
Then I created a file called app/assets/stylesheets/rouge.css.erb
<%= Rouge::Themes::Github.render(:scope => '.highlight') %>
Then in my app/helpers/application_helper.rb, I added this:
module ApplicationHelper
class HTML < Redcarpet::Render::HTML
include Rouge::Plugins::Redcarpet
def block_code(code, language)
Rouge.highlight(code, language || 'text', 'html')
end
end
def markdown(text)
render_options = {
filter_html: true,
hard_wrap: true,
link_attributes: { rel: 'nofollow' }
}
renderer = HTML.new(render_options)
extensions = {
autolink: true,
fenced_code_blocks: true,
lax_spacing: true,
no_intra_emphasis: true,
strikethrough: true,
superscript: true
}
Redcarpet::Markdown.new(renderer, extensions).render(text).html_safe
end
end
Then in my show.html.erb, I did this:
<%= markdown(@question.body) %>
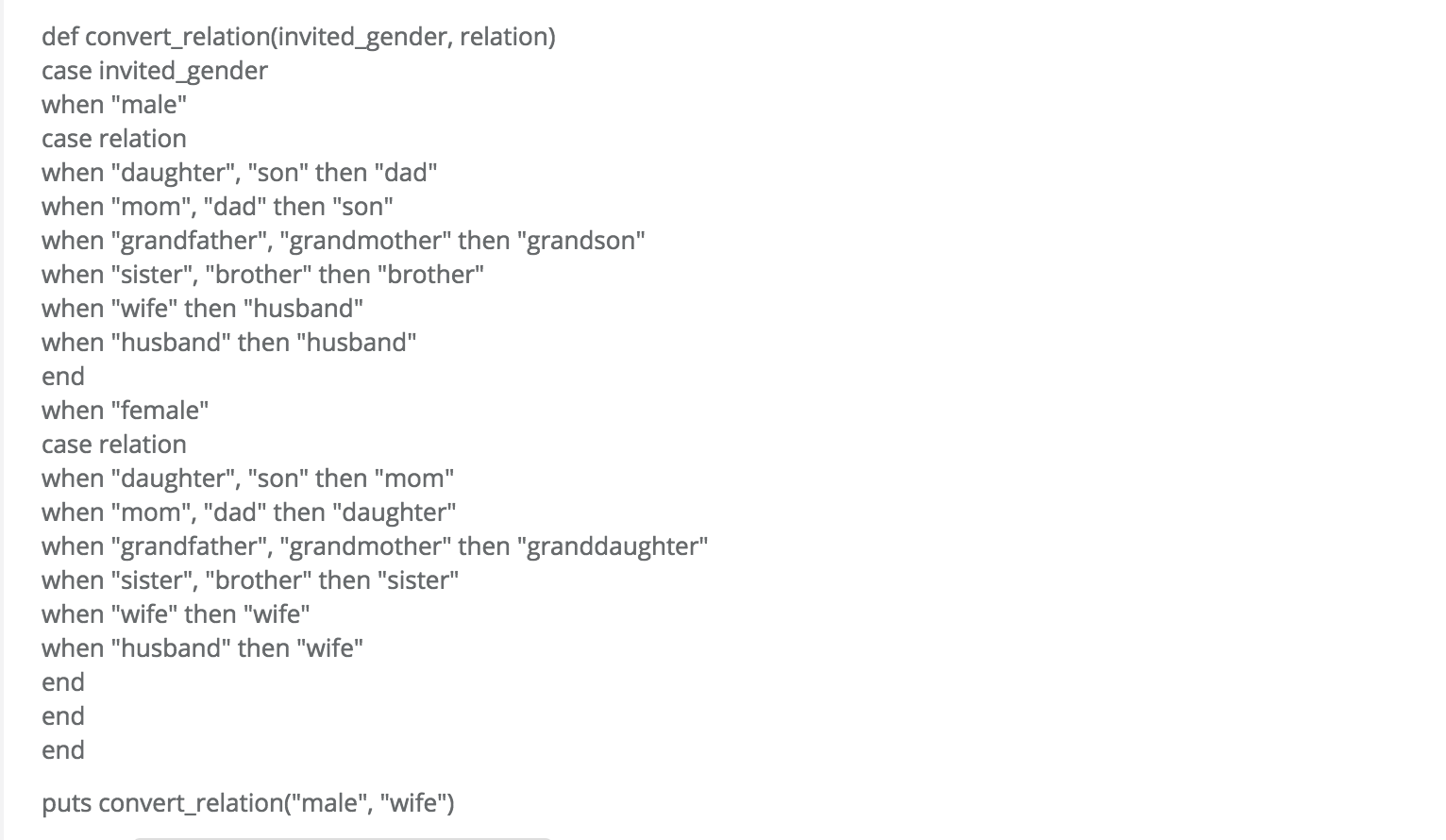
But that literally does not work. It outputs my ruby code snippet like this:
How do I get this snippet of code to be formatted like Github? Or even just the first step being to be formatted any at all, then how do I tweak the formatting?
I don't see a stylesheet included in the source of the page, so I don't know which styles to tweak for what I want.
Edit 1
Or even when I do this:
<div class="highlight">
<%= @question.test_suite %>
</div>
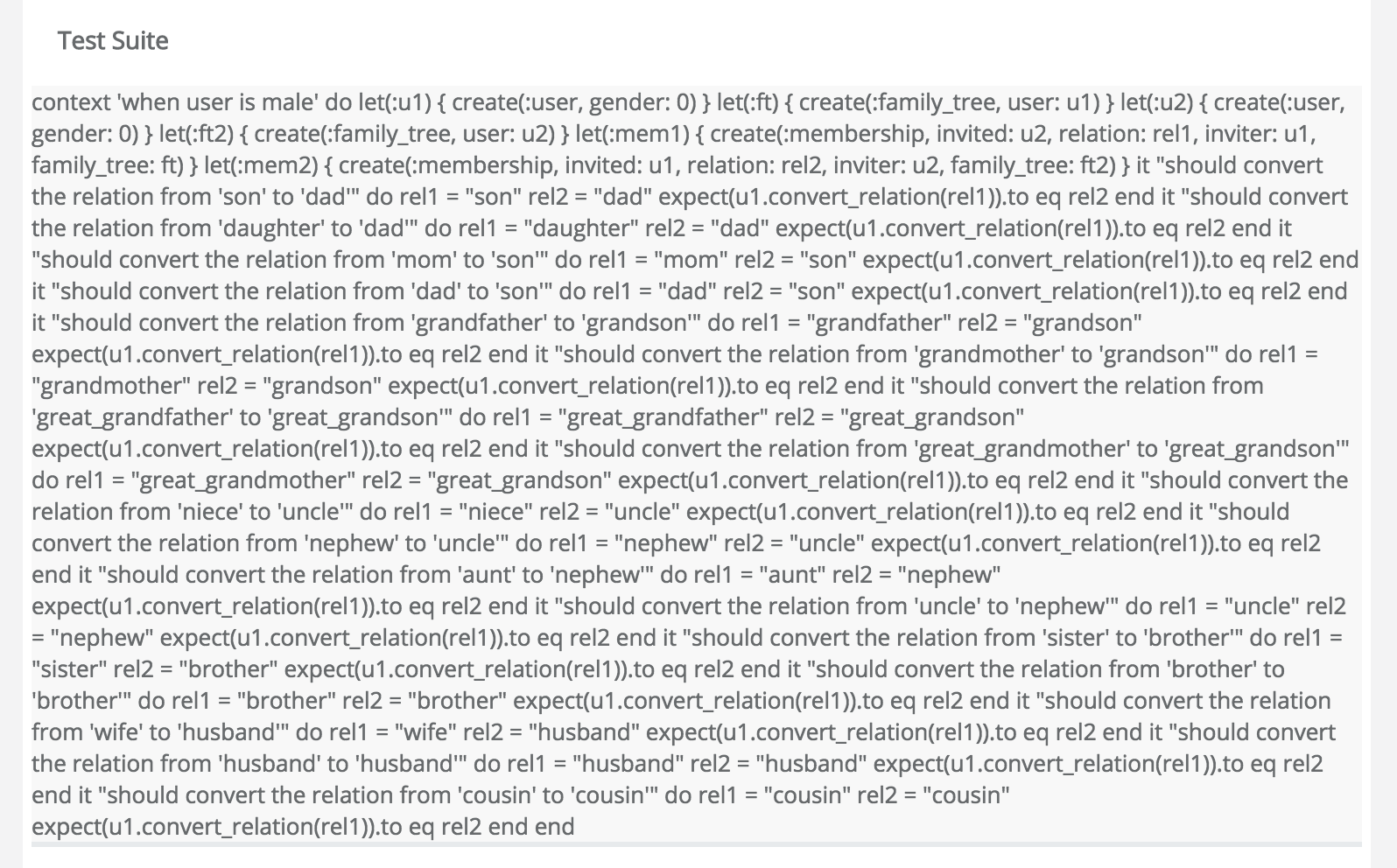
It renders like this:
Edit 2
I attempted BoraMa's suggestion and I got output that looks like this:
Edit 3
I made a modification to BoraMa's answer as follows.
In my block_code method, I call highlight as follows:
Rouge.highlight(code, 'ruby', 'html')
Then in my view I do this:
<%= raw rouge_markdown(<<-'EOF'
def rouge_me
puts "this is a #{'test'} for rouge"
end
EOF
) %>
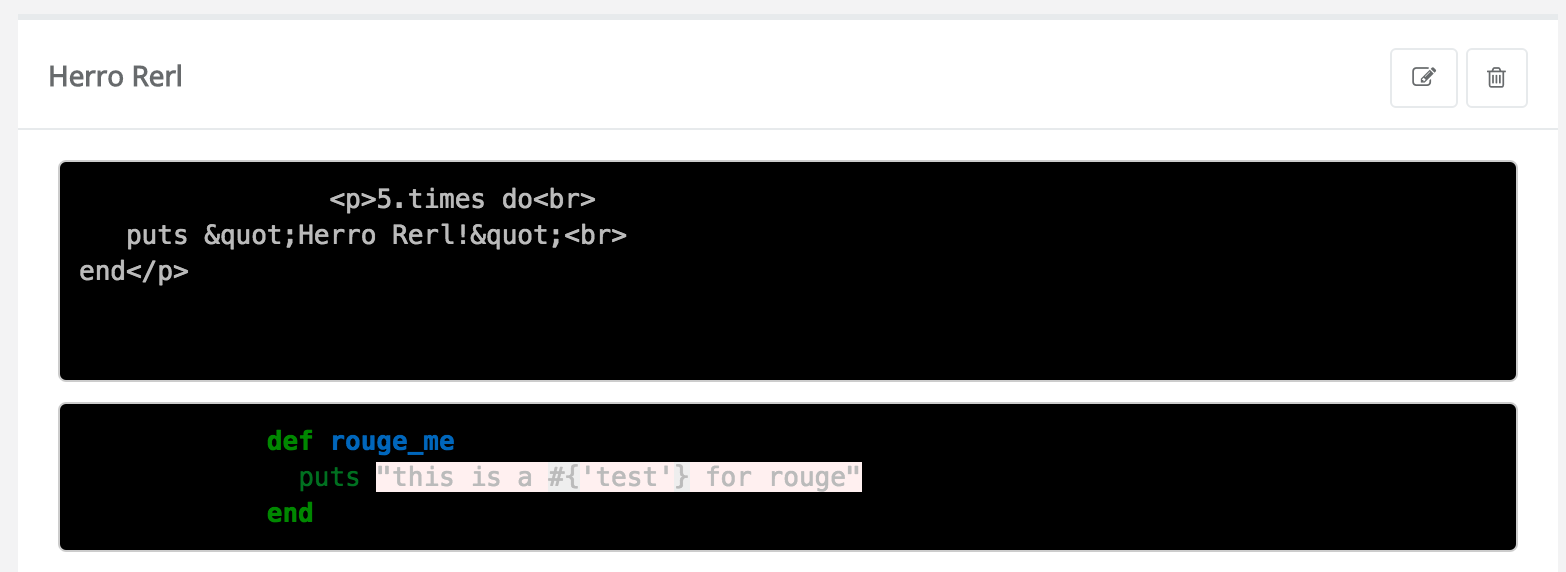
Then that produces this:
Note I am referring to the code snippet at the bottom of the screenshot.
However, the text at the top is generated with this:
<pre class="highlight ruby">
<%= rouge_markdown(@question.body) %>
</pre>
And it is rendered as is shown in the screenshot.
Edit 4
After removing the <div class="highlight">, I see this:
Aka....nothing is being rendered at all.
Once I add raw to my view...aka <%= raw rouge_markdown(@question.body) %>
The view renders this:
Edit 5
Here is the content for various @question objects:
[1] pry(#<#<Class:0x007fc041b97ce8>>)> @question.body
=> "5.times do\r\n puts \"Herro Rerl!\"\r\nend"
[1] pry(#<#<Class:0x007fc041b97ce8>>)> @question.body
=> "puts \"Hello World version 9\"\r\nputs \"This comes after version 8.\"\r\nputs \"This comes after version 7.\"\r\nputs \"This comes after version 6.\"\r\nputs \"This comes after version 5.\"\r\nputs \"This comes after version 4.\"\r\nputs \"This comes after version 3.\"\r\nputs \"This comes after version 2.\"\r\nputs \"This definitely comes after version 1.\""
[1] pry(#<#<Class:0x007fc041b97ce8>>)> @question.body
=> "def convert_relation(invited_gender, relation)\r\n case invited_gender\r\n \twhen \"male\"\r\n \tcase relation\r\n when \"daughter\", \"son\" then \"dad\"\r\n when \"mom\", \"dad\" then \"son\"\r\n when \"grandfather\", \"grandmother\" then \"grandson\"\r\n when \"sister\", \"brother\" then \"brother\"\r\n when \"wife\" then \"husband\"\r\n when \"husband\" then \"husband\"\r\n end\r\n when \"female\"\r\n \tcase relation\r\n when \"daughter\", \"son\" then \"mom\"\r\n when \"mom\", \"dad\" then \"daughter\"\r\n when \"grandfather\", \"grandmother\" then \"granddaughter\"\r\n when \"sister\", \"brother\" then \"sister\"\r\n when \"wife\" then \"wife\"\r\n when \"husband\" then \"wife\"\r\n end\r\n end\r\nend\r\n\r\nputs convert_relation(\"male\", \"wife\")"