Well, LightTable is good as REPL in development phase, but when you're done, you need to compile the ClojureScript to be executed (i.e., with node.js).
Setup for LightTable
- Open a clojurescript file with cljs extension.
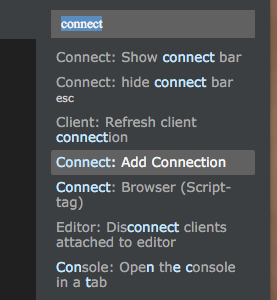
- Click Control-space
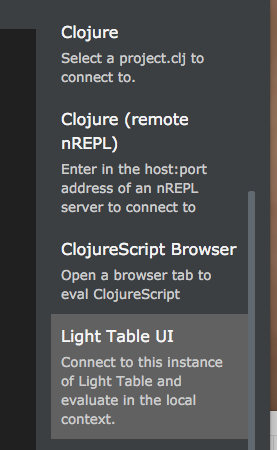
- Select connect: Add Connection, and select LightTable
![enter image description here]()
![enter image description here]()
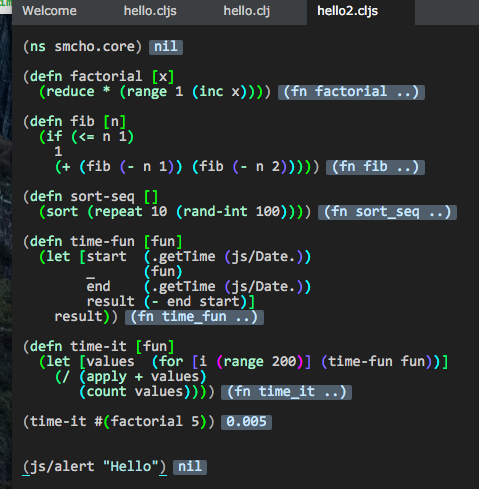
Then, you can give the ClojureScript expression, and evaluate it with command-enter or shift-command-enter key (with Mac OS X).
![enter image description here]()
Setup for node.js
The simplest way is to use lein, but if you don't want to use lein, this is one of the possible ways.
Step1: Download cljs.jar compiler
Or download a newer version if available.
Step2: Create source directory and create files
└── src
├── build.clj
└── smcho
└── core.cljs
build.clj is as follows, you can change the namespace and accordingly the directory name as necessary.
(require 'cljs.build.api)
(cljs.build.api/build "src"
{:main 'smcho.core
:output-to "main.js"
:target :nodejs})
This is ClojureScript code; the main method is added.
(ns smcho.core
(:require [cljs.nodejs :as nodejs]))
(nodejs/enable-util-print!)
(defn factorial [x]
(reduce * (range 1 (inc x))))
(defn fib [n]
(if (<= n 1)
1
(+ (fib (- n 1)) (fib (- n 2)))))
(defn sort-seq []
(sort (repeat 100 (rand-int 2000))))
(defn time-fun [fun]
(let [start (.getTime (js/Date.))
_ (fun)
end (.getTime (js/Date.))
result (- end start)]
result))
(defn time-it [fun]
(let [values (for [i (range 200)] (time-fun fun))]
(/ (apply + values)
(count values))))
(defn -main []
(println "(factorial 5000) \t Avg: " (time-it #(factorial 5000)))
(println "(fib 20) \t Avg: " (time-it #(fib 20)))
(println "(sort-seq) \t Avg: " (time-it #(sort-seq))))
(set! *main-cli-fn* -main)
Step3: build to get the main.js script.
java -cp cljs.jar:src clojure.main src/build.clj
Step4: Run node.js
node main.js
This will show the execution results.
(factorial 5000) Avg: 0.65
(fib 20) Avg: 0.135
(sort-seq) Avg: 0.135
The example code is copied from http://blog.gonzih.me/blog/2013/01/23/clojurescript-on-beaglebone-simple-benchmark-with-node-dot-js/ .