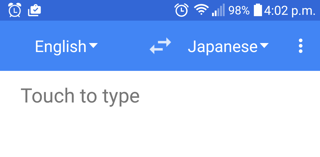
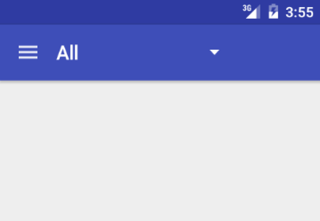
You cannot control the position of the original dropdown icon, the only way is to disable the default icon and add your own one into the dropdown.
First, disable the default dropdown icon by setting the background of the Spinner to @null:
<Spinner
android:id="@+id/spinner_main"
android:spinnerMode="dropdown"
android:background="@null"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
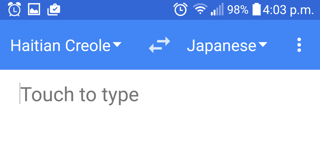
Then create a layout resource spinner_item_main.xml with only one TextView which we can set a drawable on its right side (you can download the arrow picture from here):
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textStyle="bold"
android:gravity="left"
android:textColor="@color/colorWhite"
android:drawableRight="@drawable/ic_arrow_drop_down_white_24dp"
/>
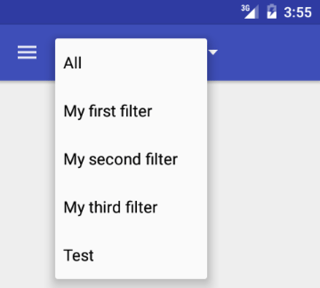
Finally Set this layout resource when you initialize the Spinner, You can also provide a resource as the dropdown view (as what I have done):
(I use kotlin)
spinner_main.adapter = ArrayAdapter<String>(this,
R.layout.spinner_item_main, objects).apply {
setDropDownViewResource(R.layout.spinner_dropdown_view_main)
}
Make it!
View this in My APP