This question has been asked quite a number of times, but none of them works for me. For example:
- Google fonts font-weight of 100 is not working. (I don't have the font I want to use already in my system.)
- Why is google font weight not working?. (I'm not using it in a heading, just a regular paragraph.)
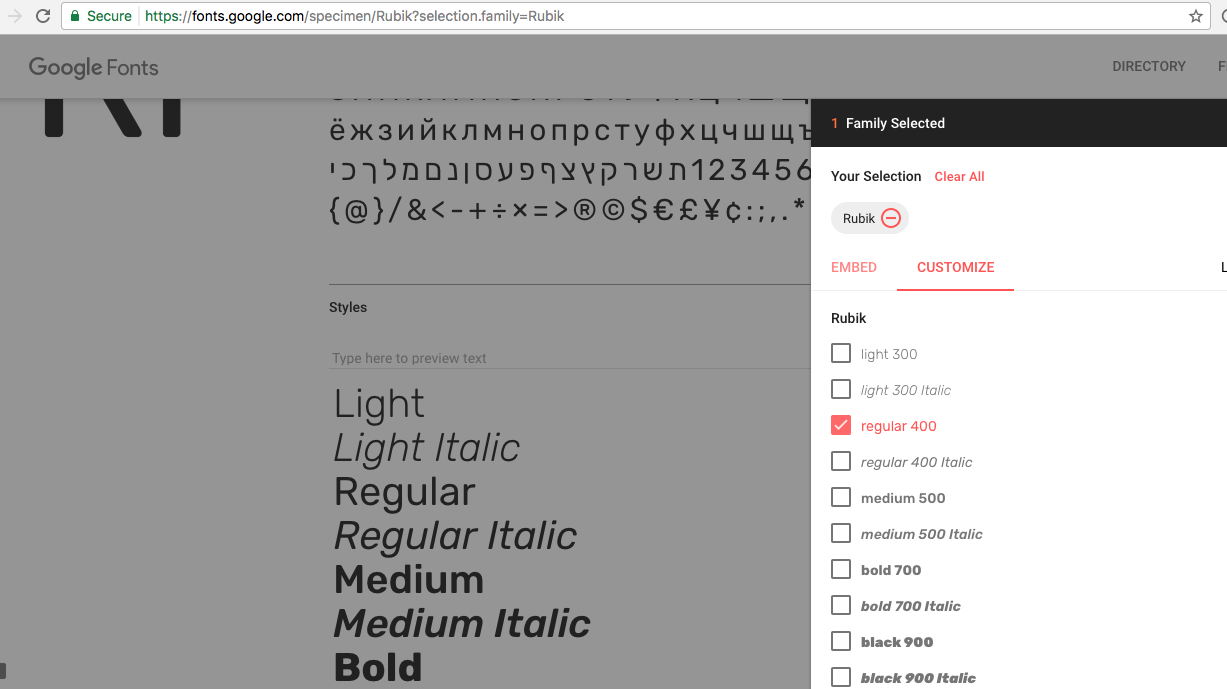
I used Google Fonts with the @import like so:
@import url('https://fonts.googleapis.com/css?family=Rubik');
body {
font-family: 'Rubik', sans-serif;
}
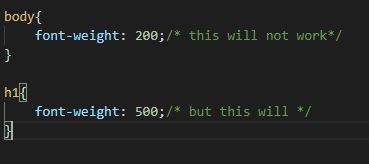
The typeface shows up, but I can't do anything with the weight. The <strong> tags aren't displayed bold. The font-weight property in the CSS isn't working. Not even overriding it in browser's inspector changes anything.
Update
The thing seems to only work on Gecko-based browsers, like Firefox.