I have a registration form on which I use client side validation (Required, StringLength etc. specified on my view model). The form is currently pretty much how the scaffolder creates it:
@using (Html.BeginForm("Index", "Registration"))
{
@Html.ValidationSummary(true)
<fieldset>
<legend>Registration details</legend>
@Html.ValidationSummary(false, "Please correct these errors:")
@Html.ValidationMessageFor(model => model.Username)
<div class="editor-label">
@Html.LabelFor(model => model.Username)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Username)
</div>
<p>
<input type="submit" value="Register" />
</p>
</fieldset>
}
The only difference is that I moved the ValidationMessageFor to the top right beneath the ValidationSummary.
What I would like to do is display the client side validation errors in the validation summary. Currently they are just displayed on top of the form but not using the validation summary. How can I display client side validation errors using the validation summary? Is this even possible?
Update
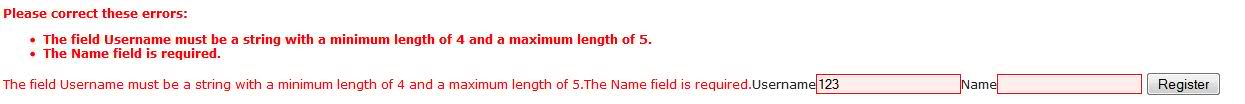
Darin I have used your code in a new project and this is what it looks like for me when the client side validation kicks in:
Client side validation http://tinypic.com/images/404.gif
I expected this to be shown IN the validation summary with the validation summary styles applied. I also submitted the form which then look like this:
Thanks,
b3n