(I added this post to a long series at Github of similar/recent experiences. I'm hoping someone here has an answer.)
Oh, good, I'm not just stoopid.
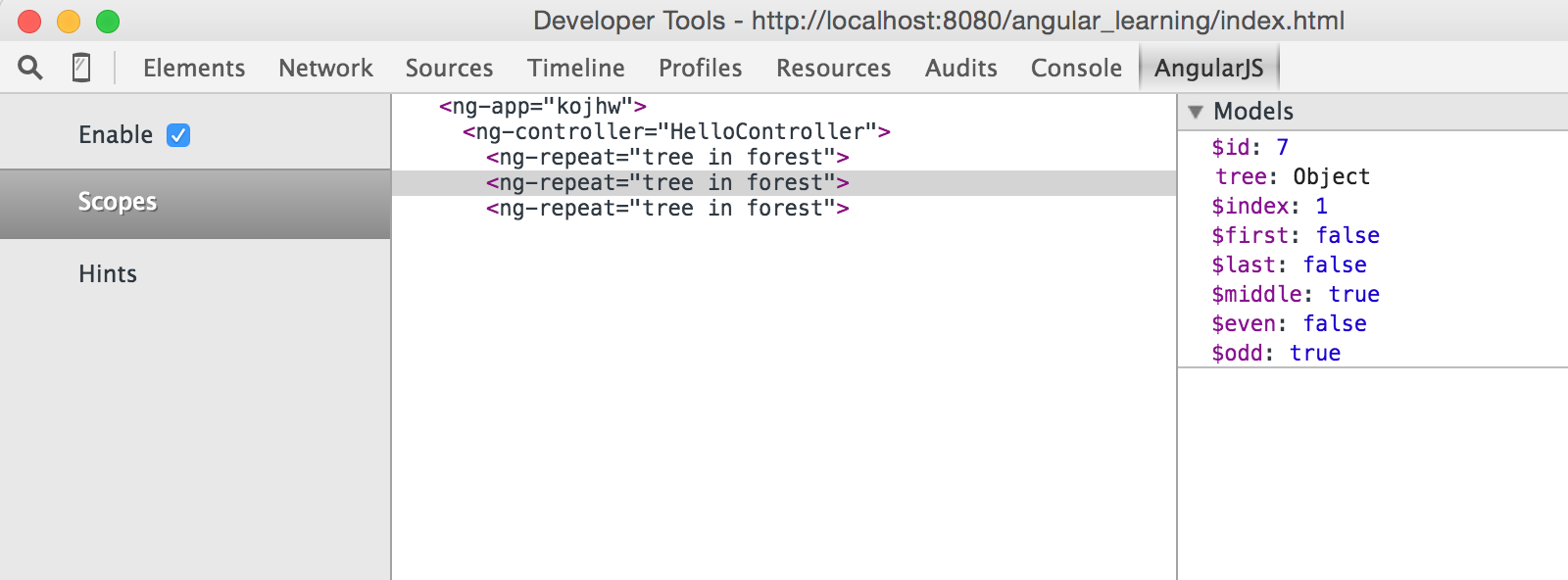
Trying to learn Angular on my own, from a book. When it calls out the use of batarang to show scope and models for a small sample script, and I fire up batarang, all I get is 'Scopes' over 'Scope()' on the left, and 'Models' over 'Select a scope to view its models.' and an 'Enable Inspector' button below that. Yes, I checked the box on the 'Enable' tab.
None of it seems to do anything.
On the 'Models' tab, clicking 'Scope()' (per the instructions on the 'Help' tab) does nothing, nor does clicking anything else. Weirdly, under the Options tab, I can check Show applications, Show bindings and Show scopes, These make pretty (and pretty useless) boxes around sections of the script's resulting page, above the dev tools pane, but all the checks clear as soon as I click another tab, like 'Models' (where nothing is working, still), and then come back to the Options tab.
Says I'm on "1.0.2 debilitating-awesomeness"...which is the AngularJS version, I suppose, but really describes batarang so far.
PS: I watched the video (http://blog.angularjs.org/2012/07/introducing-angularjs-batarang.html) but it was useless, as it assumes the thing is already working.
Oh, yea, Win7Pro64SvPk1, Chrome 34.0.1847.131 m 'is up to date'
Hope the other recommended tools work better, or at least work.
Meanwhile, can anyone confirm the status of batarang? Sure seems a lot of people have a dead extension.



AngularJS Inspectorworks for me – Sainthood