What I did:
Deleted derived data, Restarted xcode, Editor->Refresh all views
I am getting Designables build failed in storyboard when I click on Editor->Refresh all views.
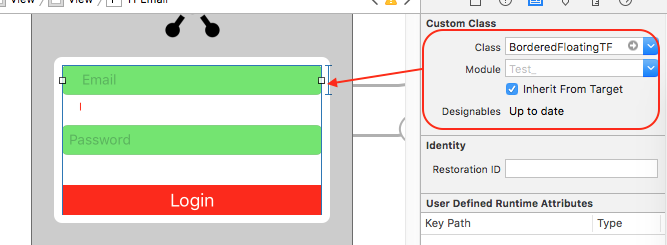
Please check the following code. What am I missing? Textfiled is not getting updated in the storyboard when I change the @IBInspectable value from the attributes inspector.
import UIKit
import QuartzCore
@IBDesignable
class BorderedFloatingTF: UITextField {
required init?(coder aDecoder:NSCoder) {
super.init(coder:aDecoder)
setup()
}
override init(frame:CGRect) {
super.init(frame:frame)
setup()
}
override func textRect(forBounds bounds: CGRect) -> CGRect {
return bounds.insetBy(dx: 20, dy: 0)
}
override func editingRect(forBounds bounds: CGRect) -> CGRect {
return textRect(forBounds: bounds)
}
override func prepareForInterfaceBuilder() {
super.prepareForInterfaceBuilder()
setup()
}
// properties..
@IBInspectable var enableTitle : Bool = false
@IBInspectable var borderColor: UIColor = UIColor.white {
didSet {
layer.borderColor = borderColor.cgColor
}
}
@IBInspectable var borderWidth: Int = 1 {
didSet {
layer.borderWidth = CGFloat(borderWidth)
}
}
@IBInspectable var placeHolderColor: UIColor = UIColor.white {
didSet {
self.attributedPlaceholder = NSAttributedString(string:self.placeholder != nil ? self.placeholder! : "", attributes:[NSForegroundColorAttributeName: placeHolderColor])
}
}
fileprivate func setup() {
borderStyle = UITextBorderStyle.none
layer.borderWidth = CGFloat(borderWidth)
layer.borderColor = borderColor.cgColor
placeHolderColor = UIColor.white
}
}