I want to remove underline from masked input implemented using jQuery inputmask plugin- http://github.com/RobinHerbots/jquery.inputmask

To remove the mask, use the placeholder option. Assigning an empty string to placeholder, removes the mask. You can assign the placeholder when creating the mask:
$('input').inputmask("mask name", {"placeholder": ""});
Or change it afterwards:
$('input').inputmask({"placeholder": ""});
You can specify the placeholder (by default _) like this:
$(document).ready(function(){
$("#date").inputmask("d/m/y",{ "placeholder": "dd/mm/yyyy" });
});
The placeholder can also be a single character, in that case it is repeated for the whole length of your input.
$(document).ready(function(){
$("#code").inputmask("aaaa",{ "placeholder": "*" });
});
So to remove it you specify an empty placeholder like:
$(document).ready(function(){
$("#noplaceholder").inputmask("aaaa",{ "placeholder": "" });
});
You can also use data-placeholder="" and initialize just like that. Regards
P.D: I'm using Jasny : http://www.jasny.net/bootstrap/javascript/#inputmask-examples
$(document).ready(function(){
$('#code').inputmask({ "placeholder": "" });
$( "#code" ).focus(function() {
$('#code').inputmask({ "placeholder": "" });
});
});
If it is showing on focus event as well then try this
this is my html element
<input dir="ltr" type="tel" name="SecretaryPhone">
and in my jquery
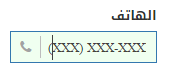
$('input[type="tel"]').mask('(999) 999-9999', { placeholder: "X" });
and the result is what I wanted
but on some versions (I don't know it) the replacment technique is defendant,
you have to put placeholder like this
{ placeholder: "(XXX) XXX-XXXX" }
Maybe this will help.
When clearMaskOnLostFocus: true is set in the options (default), the mask will clear out the optional part when it is not filled in and this only in case the optional part is at the end of the mask.
For example, given:
$('#test').inputmask('999[-AAA]');
While the field has focus and is blank, users will see the full mask -. When the required part of the mask is filled and the field loses focus, the user will see 123. When both the required and optional parts of the mask are filled out and the field loses focus, the user will see 123-ABC.
This is in the documentation here.
Here's an example:
$("#whatever").inputmask("a{0,4}", {
clearMaskOnLostFocus: true
});
You can remove default mask value that corresponds to "_" on module code.
Path: /node_modules/react-input-mask/lib/react-input-mask.development.js (file react-input-mask.production.min.js too)
change var defaultMaskChar = "_" to: var defaultMaskChar = ""
add those 3 options
placeholder: ' ',
showMaskOnHover: false,
showMaskOnFocus: false
like here:
var inputmask = new Inputmask({
mask: ["9{1,3}-A{1,2}-9{1,2}", "A{1,2}-9{1,3}-A{1,2}"],
keepStatic: true,
placeholder: ' ',
showMaskOnHover: false,
showMaskOnFocus: false
});
inputmask.mask($('#carteGriseImmatriculation'));
© 2022 - 2024 — McMap. All rights reserved.