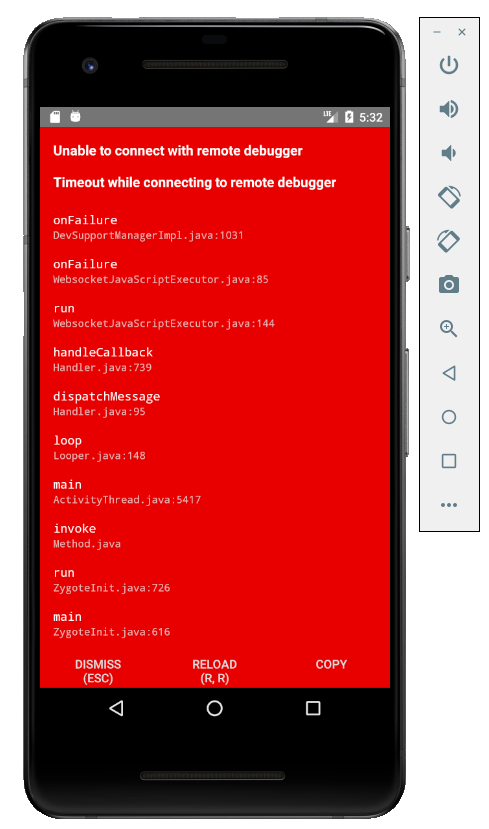
I am new to React-Native and android app development as a whole. While i try to run remote debugger in Android Emulator (Pixel 2 phone), I get the following error in the emulator: 
Then after, even if I stop remote debugging, the application won't run on the emulator (i.e. nothing is rendered into the emulator screen). I need to run the project again.
Following is the auto-generated debugger URL: http://10.0.2.2:8081/debugger-ui
How can I Fix this problem?
