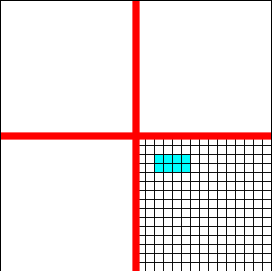
So let's draw a grid on a 300x300 canvas:
http://jsfiddle.net/simonsarris/4uaZy/
![enter image description here]()
This will do. Nothing special. A red line denotes where the origin is located by running through (0,0) and extending very very far, so when we translate it we'll see something. The origin here is the top left corner, where the red lines meet at (0,0).
All of the translations below happen before we draw the grid, so we'll be moving the grid. This lets you see exactly what's happening to the orgiin.
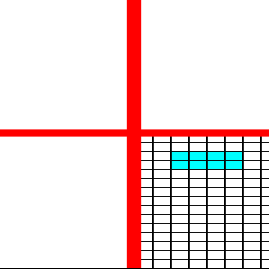
So lets translate the canvas by 100,100, moving it down+right:
![enter image description here]()
http://jsfiddle.net/simonsarris/4uaZy/1/
So we've translated the origin, which is where the red X is centered. The origin is now at 100,100.
Now we'll translate and then scale. Notice how the origin is in the same place as the last image, everything is just twice as large.
![enter image description here]()
http://jsfiddle.net/simonsarris/4uaZy/2/
Boom. The orgin is still at 100,100. Everything is puffed up by 2 though. The origin changed, then everything gets puffed up in place.
Now lets look at them in reverse. This time we scale first, so everything is fat from the start:
![enter image description here]()
http://jsfiddle.net/simonsarris/4uaZy/3/
Everything is puffed by 2. The origin is at 0,0, its starting point.
Now we do a scale and then a translate.
![enter image description here]()
http://jsfiddle.net/simonsarris/4uaZy/4/
We're translating by 100,100 still, but the origin has moved by 200,200 in real pixels. Compare this to two images previous.
This is because everything that happens after a scale must be scaled, including additional transforms. So transforming by (100,100) on a scaled canvas leads to it moving by 200, 200.
The takeaway thing to remember here is that changing the transformation affects how things are drawn (or transformed!) from then on. If you scale x2, and then translate, the translation will be x2
If you want to see, mathematically, what is happening at each step I encourage you to take a look at the code here:
https://github.com/simonsarris/Canvas-tutorials/blob/master/transform.js
This mimics the entire transformation process done by canvas and lets you see how previous transforms modify those that come afterwards.