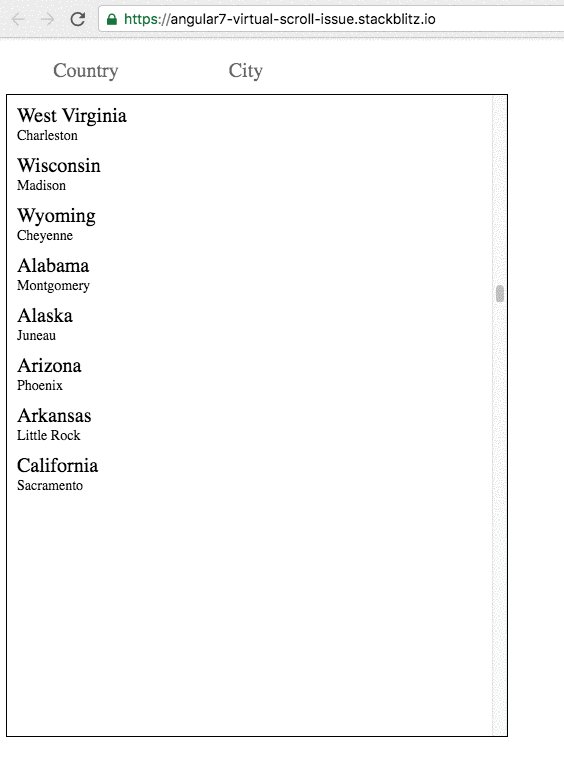
Does any one met the issue of angular 7 cdk virtual scrolling working abnormally in mat-tab group.
https://github.com/angular/material2/issues/13981
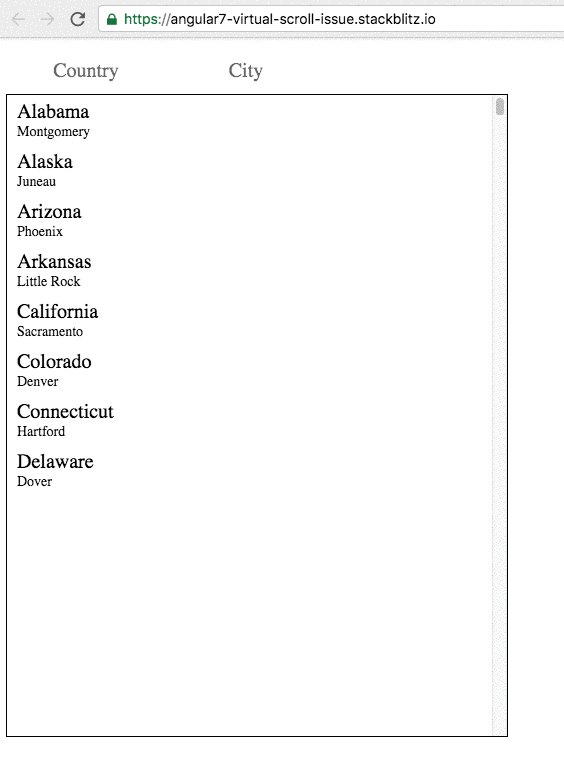
My city component template looks like that
<cdk-virtual-scroll-viewport class="list-container" [itemSize]="50" minBufferPx="200" maxBufferPx="400" (scrolledIndexChange)="getNextBatch($event)">
<div *cdkVirtualFor="let state of statesObservable | async; trackBy: trackByFn" class="list-group-item state-item">
<div class="state">{{state.name}}</div>
<div class="capital">{{state.capital}}</div>
</div>
</cdk-virtual-scroll-viewport>
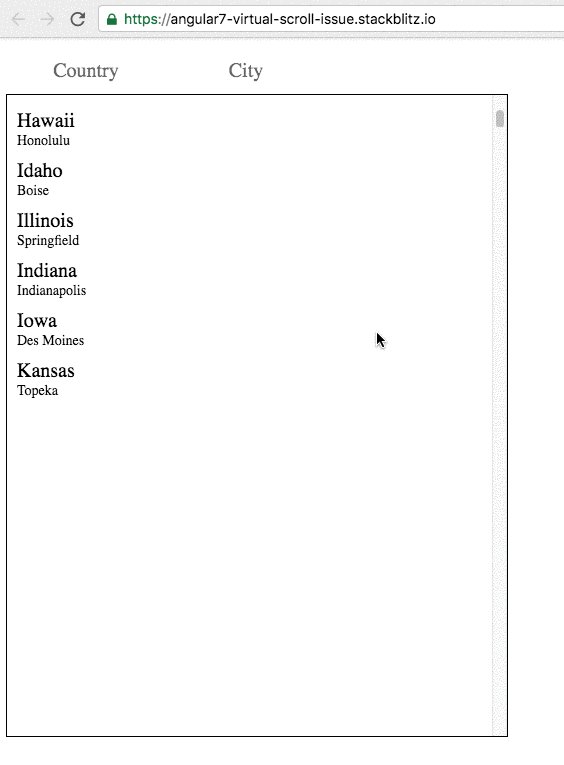
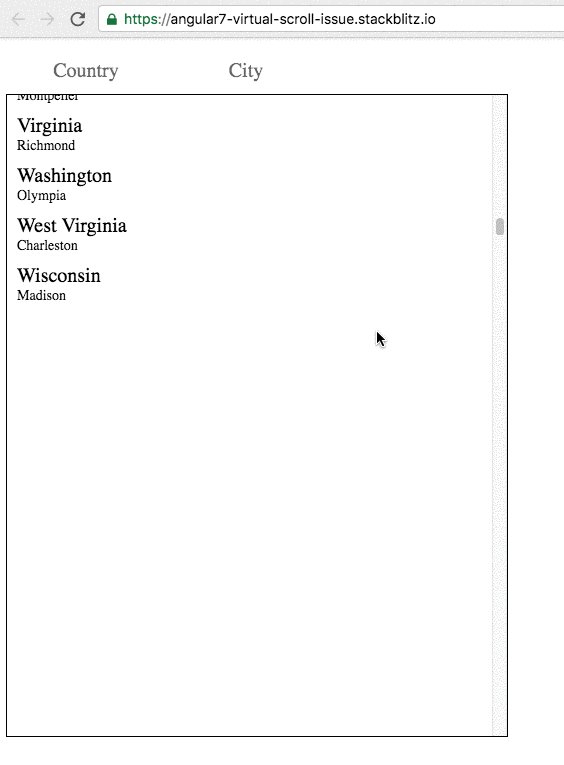
When put this city component to the mat-tab-group as the second tab
<mat-tab-group>
<mat-tab label="Country">
<app-country></app-country>
</mat-tab>
<mat-tab label="City">
<app-city></app-city>
</mat-tab>
</mat-tab-group>
The stackblitz code is here: https://stackblitz.com/edit/angular7-virtual-scroll-issue
Does anyone have some idea for this issue?