My thorough research on the web provided me with a couple of ideas, but none of them seem to work correctly in my particular use case. Here is what I have:
1) Zebra printer, which uses ZPL as its printing language;
2) A string in javascript which consists of 3 ZPL forms for printing 3 labels.
Our system engineer has verified already, that the ZPL syntax is all correct. What I am trying to achieve is to send the string as plain text for the printer to accept it as ZPL instructions to print labels. The best I have come up with so far looks like this:
var mywindow = window.open('', 'Printing', 'width=800,height=600');
//mywindow.write("testDirectWrite"); // not working
mywindow.document.open('text/plain');
////mywindow.document.write('<html><head><title>Printing</title><meta charset="ISO-8859-1">');
///*optional stylesheet*/ //mywindow.document.write('<link rel="stylesheet" href="main.css" type="text/css" />');
////mywindow.document.write('</head><body>');
var theDiv = $(".test-printirane-po-usb");
var printContents = theDiv[0].innerText;
mywindow.document.write(printContents);
////mywindow.document.write('</body></html>');
//mywindow.document.close(); // necessary for IE >= 10
//mywindow.focus(); // necessary for IE >= 10
//mywindow.print();
//mywindow.close();
For now (testing purposes), theDiv is the container where i place the ZPL string. Basically, I understood, that the best solution is to open a new popup window, fill it with the ZPL string and call thePopupWindow.print(); The user then selects the zebra printer and hits 'Print'. The problem: it seems like the printer interprets what's being printed as an html page (because of the
<html><head></head><body>theZPLString comes here</body></html>
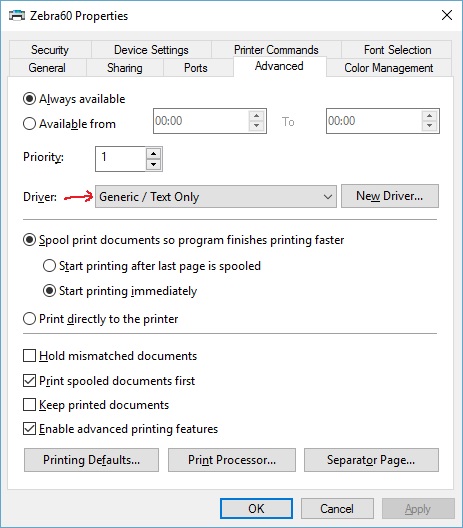
tags, that i see, when I inspect the popup in Chrome, for example) and prints the ZPL code as plain text, rather than interpret it and print a label. I suppose I need something like thePopupWindow.write() to avoid writing to the document property of the window, which obviously wraps the string in html code. In order to test it, I use the Generic/Text Only driver and save what's "printed" into a .txt file.
In Chrome I get an empty file.
In Mozilla, when I remove this line: mywindow.document.open('text/plain'); I get the ZPL as characters, one per line. When I add it, I get only a date and time, again one char per line.
In IE - I get this (with or without mywindow.document.open('text/plain');):
Page 1 o
^XA^PW400^LL37^
12.4.2016
I found various solutions, but they involve using php, c#, even java and I don't want it to be server-side, as mentioned in the title. Any help will be appreciated. @forgivenson, thanks for the point. After reading yours, I saw the little 'x', that I can click to delete my comment, so I added the comment within the question. I missed something very important: the printer is connected via USB port!