I am trying to implement Angular Material Typography however I have been having some difficulties and I am unsure what may be the issue.
I followed the instructions provided by Angular here however I run into a problem. The problem is that it looks like everything in the appliciation is being affected however some are being overridden with what looks like the default typography and I am unsure what I am doing wrong.
Typography created and used
$typography-configuration: mat-typography-config(
$font-family: 'Roboto, "Helvetica Neue", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300),
$display-3: mat-typography-level(100px, 56px, 400),
$display-2: mat-typography-level(100px, 48px, 400),
$display-1: mat-typography-level(100px, 34px, 400),
$headline: mat-typography-level(100px, 32px, 400),
$title: mat-typography-level(100px, 32px, 500),
$subheading-2: mat-typography-level(100px, 28px, 400),
$subheading-1: mat-typography-level(100px, 24px, 400),
$body-2: mat-typography-level(100px, 24px, 500),
$body-1: mat-typography-level(100px, 22px, 400),
$caption: mat-typography-level(100px, 22px, 400),
$button: mat-typography-level(100px, 14px, 500),
$input: mat-typography-level(100px, 1.125, 400)
);
@include angular-material-typography($typography-configuration);
As you can see for the typography I set the first parameter (font size) to 100px on purpose so that I can see if everything on the application is effected.
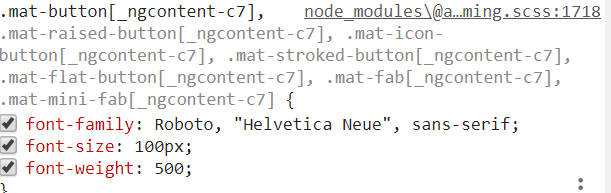
Example #1: Material Button
For the Angular Material buttons (using 'mat-button' on the html element 'button') I see what I would expected as shown below. The text being set to 100px.

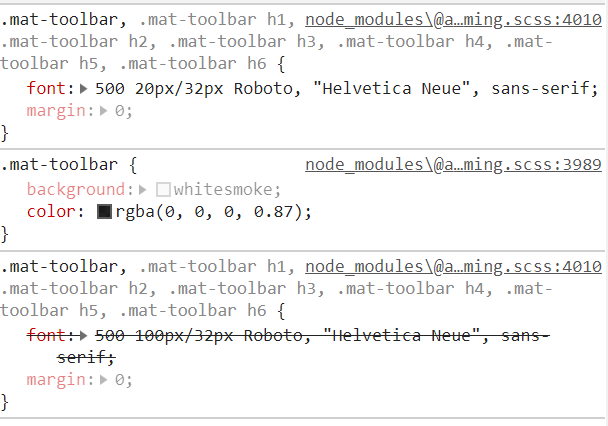
Example #2: Toolbar
For the Mat Toolbar however I do not see the font-size set to 100px. It looks like to me as the default font size as shown below is overriding the 100px size:
Example #3: Different Toolbar with multiple override
For the last example on another toolbar we can see that the 100px is added a few times overriding each other each time until the final one that overrides is also 20px so the font size is not 100px.
Details:
The Angular Material guide found here shows that we have 3 ways to use the typography within the application:
// Override typography CSS classes (e.g., mat-h1, mat-display-1, mat-typography, etc.).
@include mat-base-typography($custom-typography);
// Override typography for a specific Angular Material components.
@include mat-checkbox-typography($custom-typography);
// Override typography for all Angular Material, including mat-base-typography and all components.
@include angular-material-typography($custom-typography);
To my understanding the 3rd option I used should apply to anything under where you use class="mat-typography". So I added this to the body of the app as well as tried on the app-root. However as we see above only some of the application is affected correctly.
I tried adding it to smaller parts within the application in components but the outcome ends up the same.
I am not sure if my understanding is wrong and I am not using it correctly or if there is a problem somewhere else, I am assuming I am using it wrong however I cannot find any tutorials and examples created by others surprisingly.
I tried appending the classes myself to items such as class="mat-display-1" which seems to work fine however this doesn't seem like a good solution if I have to apply it everywhere throughout the app.
I would like if possible to have it apply throughout the application without having to set 100s of classes for typography alone.
I know I could do what is suggested here for apply to my own elements in sass, however I think they do it themselves.