I am using Dropzone.js to add file drag and drop functions to an upload form, and it looks good and all works great.
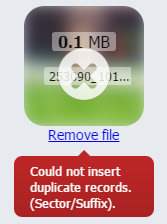
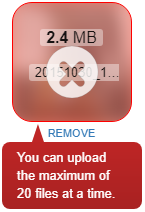
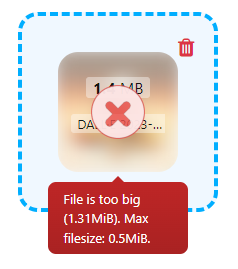
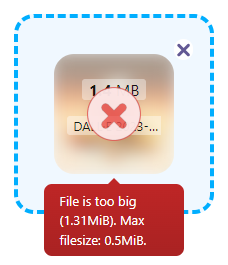
However, when a file is rejected, if it is too large or not an allowed extension, the pop up error message hides the "remove" link, so you cant remove that bad file icon.

Is there any way around this?
I think you can set to remove bad items from the queue automatically, but then the user wouldnt get the explanation message.
Maybe hide the "remove" text for a bad file and add a link to the pop up message?
Or change the "remove" links to a small "X" icon at the bottom right corner of the icon that wouldnt be hidden?
Not sure how to do either of these, or if there is a better solution to this?





!importantstrictly necessary? I don't find that it is in my case. – Caneghem