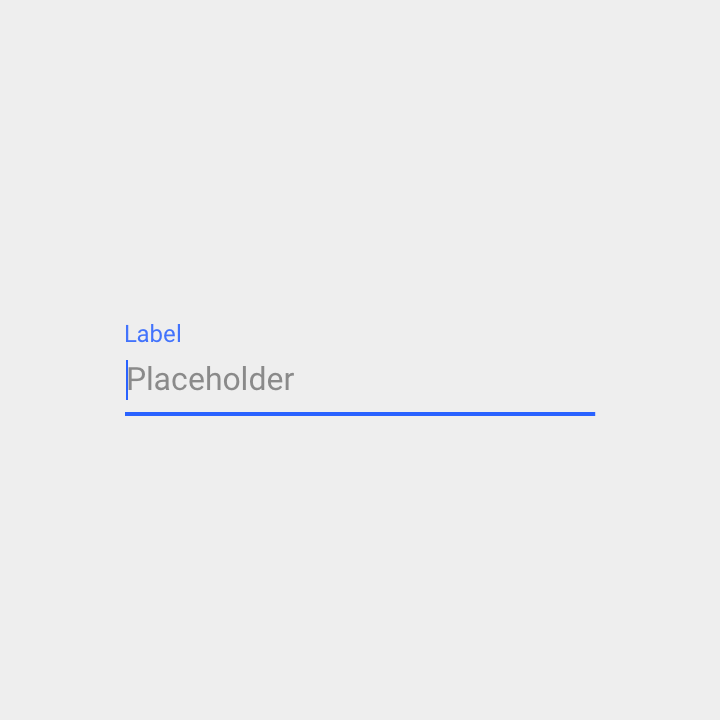
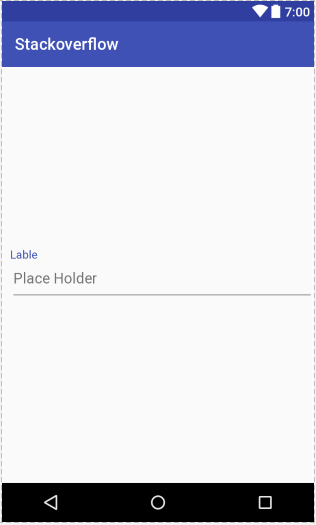
I am facing a weird issue, I have a InputTextLayout and an EditText in it, and I am trying to achieve something like this (shown in image below) (Image from material design guidlines: https://material.io/guidelines/components/text-fields.html#text-fields-layout), where there are two separate hints. I am doing this by adding android:hint to both layouts. This works fine, but when the focus moves away from this, the "label" moves down and overlaps the "placeholder" text. (Only when the user has not given any input and the edit text is empty - both hints overlap). Any pointers on how to fix this?
As a requirement I need both hints to be there, and the "Label" should not move down on focus change. Both hints should remain in their position
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Label">
<android.support.v7.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Placeholder"
android:inputType="textCapWords"
/>
</android.support.design.widget.TextInputLayout>