What is the StrutStyle in the Flutter Text widget? I've read this documentation but I'm having trouble understanding the meaning, especially the height, leading, and fontSize parameters.
You can think of the StrutStyle as the minimum line height for text in a Text widget. The documentation is a good place to start.
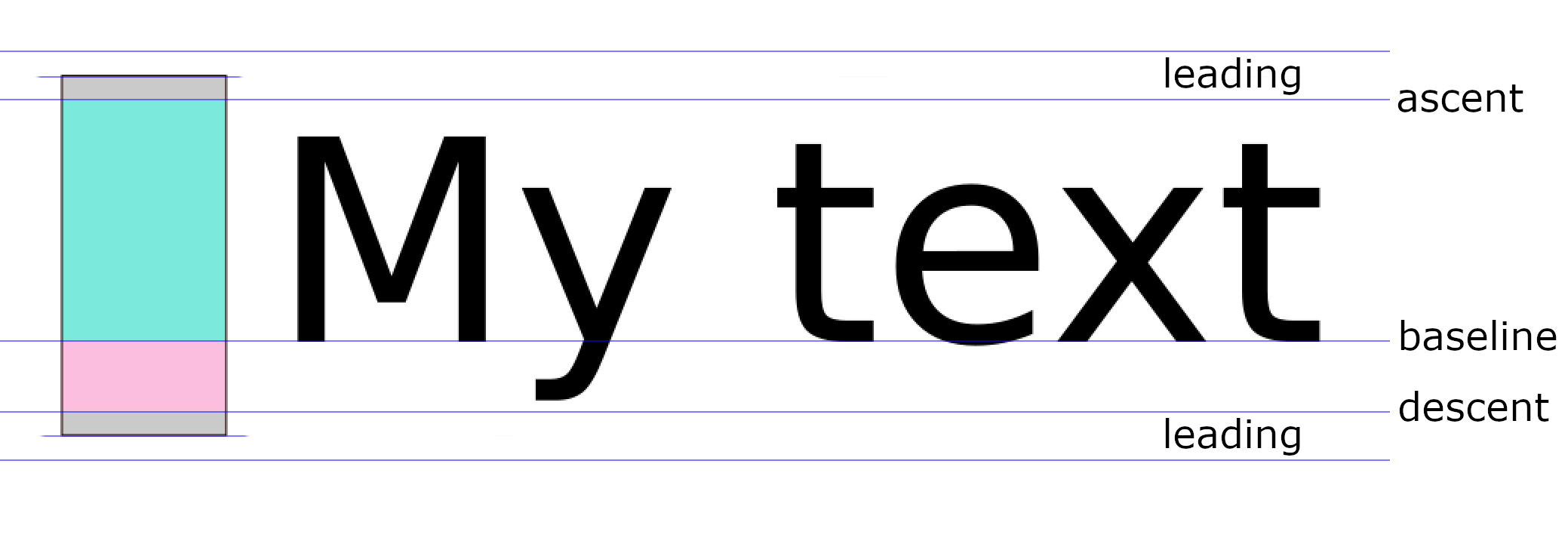
Here is an image to help visualize it:
The colored rectangle on the left is the strut (although in actuality a strut has no width). The height of that rectangle is the minimum line height. The line can't be any shorter than that. But it can be taller.
- The ascent is the distance from the baseline to the top of the text (as defined by the font, not any particular glyph)
- The decent is the distance from the baseline to the bottom of the text (as defined by the font, not any particular glyph)
- The leading (pronounced "ledding", as in the the lead metal that the old typesetters used to use between lines of type) is the distance between the bottom of one line and the top of the next. In the strut, half of the leading is put on top and half one bottom. The is the gray area in the illustration.
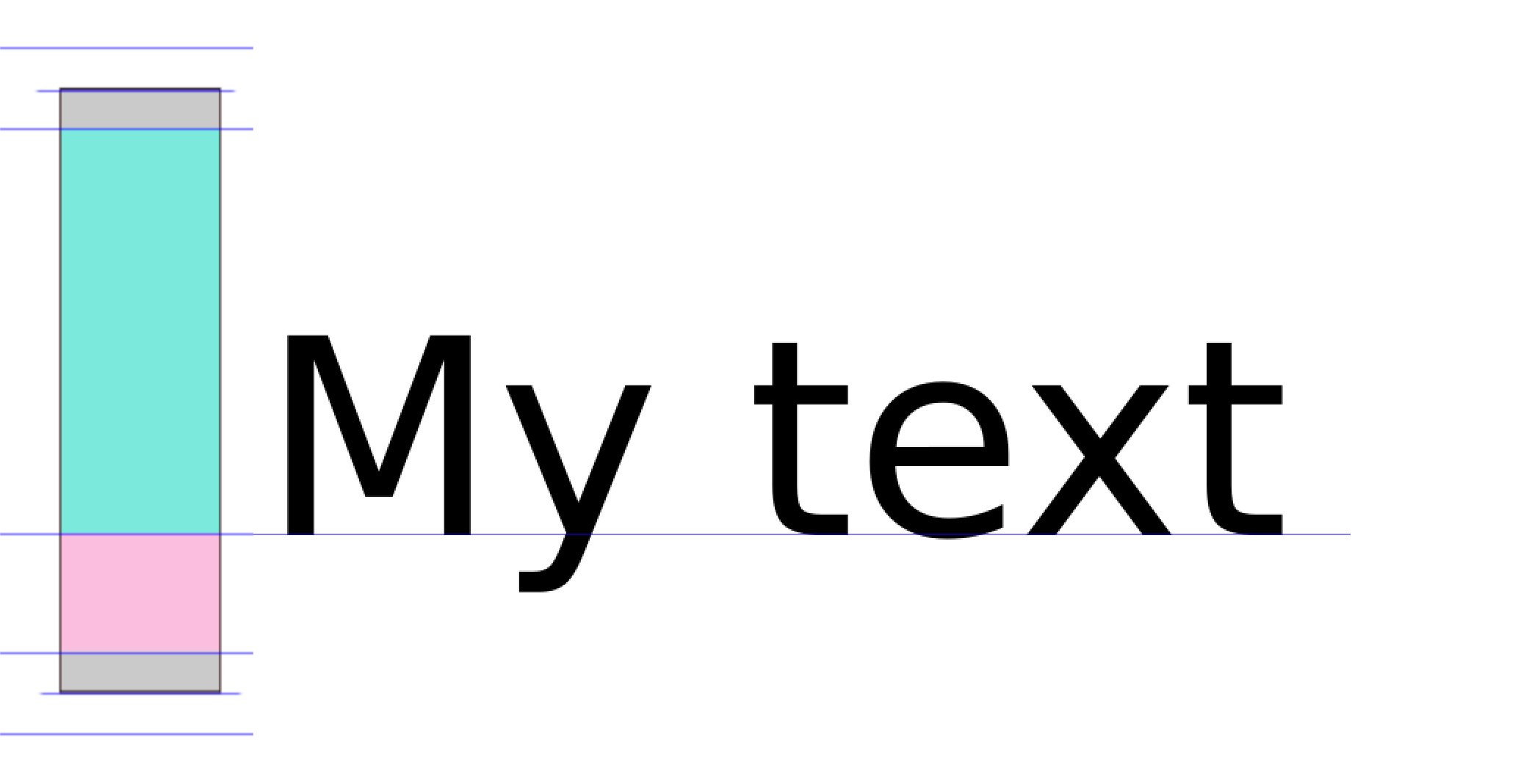
You can change the vertical size of the strut by using a multiplier.
In the StrutStyle class, the height parameter is the multiplier for the ascent and the descent. In the illustration the height is approximately 1.7, making the green ascent and the pink descent proportionally larger than in the original image. The leading height multiplier can be controlled separately. You use the leading parameter to set it. I used the same multiplier as for the ascent and descent, though. The baseline stays the same.
const Text(
'My text', // use 'My text \nMy text' to see multiple lines
style: TextStyle(
fontSize: 10,
fontFamily: 'Roboto',
),
strutStyle: StrutStyle(
fontFamily: 'Roboto',
fontSize: 14,
height: 1.7,
leading: 1.7,
),
),
Other settings like fontFamily and fontSize just define what the font metrics are to use the height multipliers on. Also note that the TextStyle does not have to be the same as the StrutStyle.
The idea of a strut comes from CSS, which got it from TeX.
See also
fontFamily and fontSize separately allows you to control the size of the line spacing more precisely and independently of the font you are using to display the text. –
Slater © 2022 - 2024 — McMap. All rights reserved.