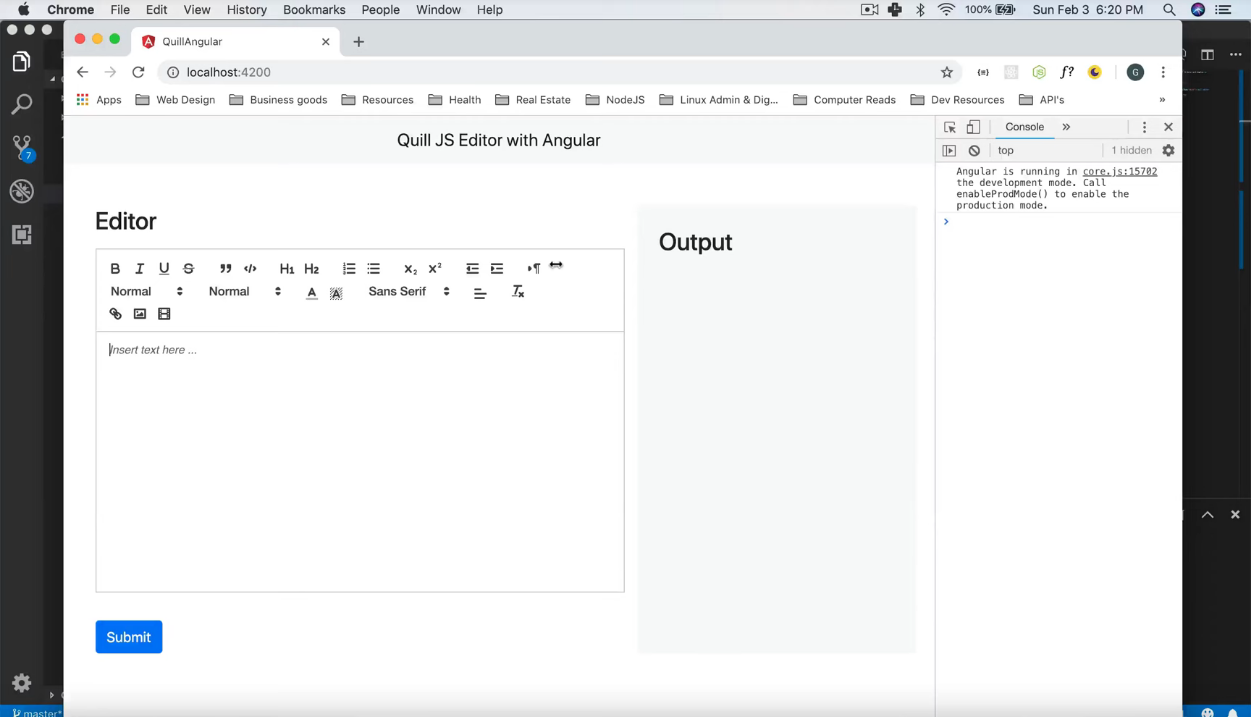
I am learning how to create blogging websites. I tried a simple example first. But the text editor is not showing up on my screen. I installed Quill with npm install --save [email protected] ngx-quill command. My app.component.html is very simple.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand ml-auto mr-auto" href="#">Quill JS Editor with Angular</a>
</nav>
<div class="container">
<div class="row pt-5">
<div class="col-md-8">
<form [formGroup]="editorForm" (ngSubmit)="onSubmit()">
<div class="form-group">
<label for="editor">
<h3>Editor</h3>
</label>
<quill-editor></quill-editor>
</div>
</form>
</div>
<div class="col-md-4 bg-light p-4">
<h3>Output</h3>
<p class="my-5"></p>
</div>
</div>
</div>
I have also imported FormGroup and FormControl from @angular/forms in my app.component.ts which contains the following code.
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
editorForm: FormGroup;
ngOnInit() {
this.editorForm = new FormGroup({
'editor': new FormControl(null)
})
}
}
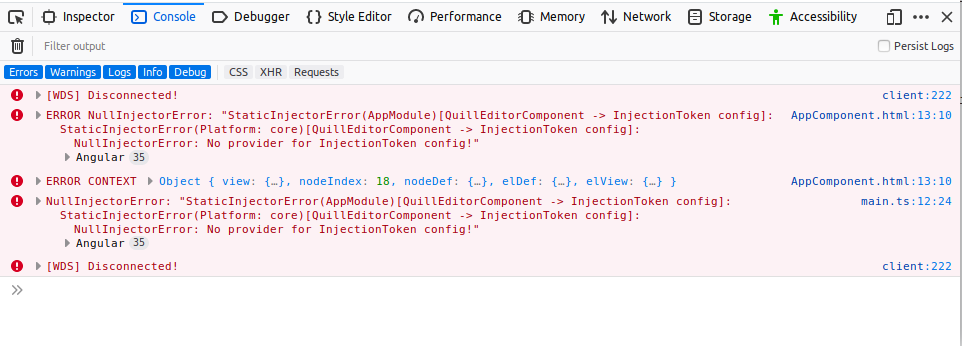
The entire project is on github. Please tell me what else I am missing in this project.



QuillModule.forRoot()in yourimports:[]array of module class? – Trypanosome