I have a SPA implemented in Angularjs - Typescript calling VSO API and providing authentication data you can find below:
((): void => {
"use strict";
angular
.module("app")
.config(config);
config.$inject = [
"$httpProvider"
];
function config(
$httpProvider: ng.IHttpProvider
) {
$httpProvider.defaults.headers.common['Authorization'] = "Bearer username:password";
}
});
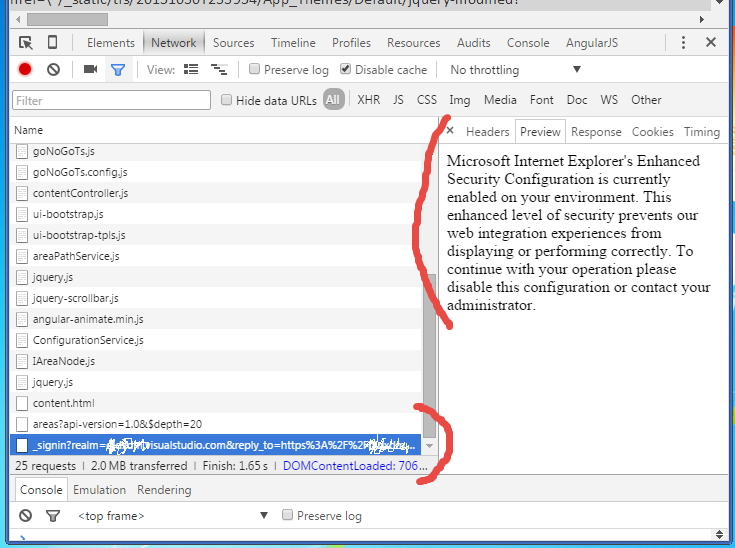
I see the Network tab of the browser that this call will be redirected to here:
https://app.vssps.visualstudio.com/_signin?realm=dldxdm.visualstudio.com&reply_to...
And a following request.
The console does not show any authentication error, but there is no result of my request (GET) but it should be! Instead of the result I get the message you can see in the screenshot. It is Microsoft Internet Explorer's Enhanced Security Configuration is currently enabled on your environment. This enhanced level of security prevents our web integration experiences from displaying or performing correctly. To continue with your operation please disable this configuration or contact your administrator. But the query executed in Chrome. Why an IE error message is here?
In the browser I logged in to VSO to the project, and if I copy the url and paste into another tab and execute it I'll get the proper result I'm looking for.
Questions:
- why there is no result for my query executed by Angular app?
- how should I authenticate for VSO? I cannot set up a token because it runs on localhost currently.
I googled for the IE error message but there is no answer. The how to disable the enhanced security of IE I have found Windows Server answers. I don't think they are related to my issue.
Update:
Ok, I have an article about what is happening. Next step, implementation.