I am trying to build a react dashboard using Core UI's react template found here.
CSS
.top-stick {
position: sticky !important;
position: -webkit-sticky;
top: 5rem;
overflow-y: auto;
height: calc(100vh - 5rem);
}
JSX
<div className="animated fadeIn">
<Row className="app-scrollable-body">
<Col xs="12" sm="4" md="3" className="top-stick">
<Card className="toic">
<CardBody>
Lorem ipsum dolor sit amet
</CardBody>
</Card>
</Col>
<Col xs="12" sm="8" md="9">
<Card>
<CardHeader>Card title</CardHeader>
<CardBody>
Lorem ipsum dolor sit amet
</CardBody>
</Card>
</Col>
</Row>
<div className="app-fixed-footer">
<span>
<a href="https://coreui.io">CoreUI</a> © 2018
creativeLabs.
</span>
<span className="ml-auto">
Powered by{" "}
<a href="https://coreui.io/react">CoreUI for React</a>
</span>
</div>
</div>
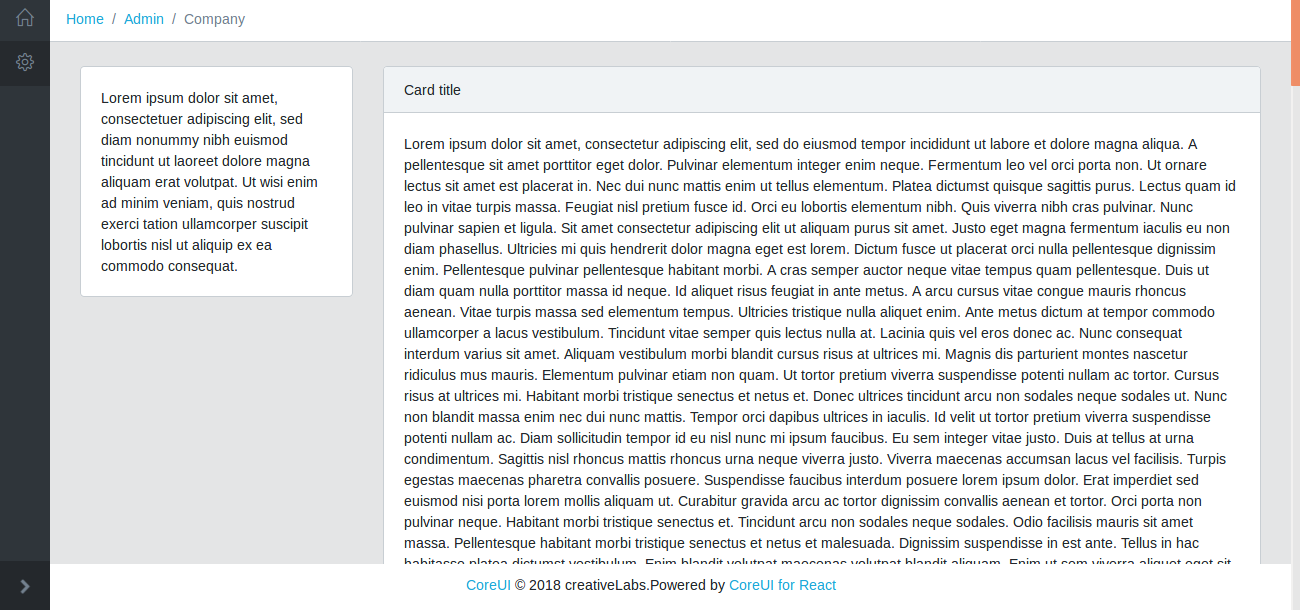
But on scroll the card does not seem to stick.
On inspecting the CSS is present. Also no overflow: hidden is there in the CSS Tree.


overflow: autoin Bootstrap's classtable-responsive– Adlee