I am creating a simple board interface with swim lanes think Jira swimlane or trello boards
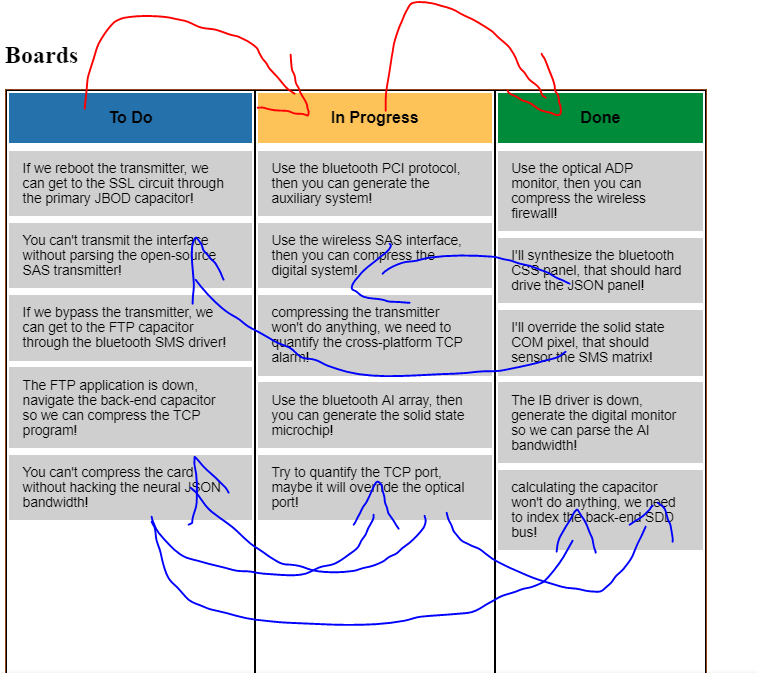
 The red lines shows current flow
The red lines shows current flow
The blue shows the flow which I would like to implement
I have three columns named "To Do", "In Progress" and "Done". Currently I can drag an item from To Do to In Progress, from In Progress to Done and from Done back to To do using cdkDropListConnectedTo.
What I want to know is that who can I move item from "Done" to "To Do" and "In Progress", similarly how to move item from "In Progress" to both "Done" and "To Do" and from "Done" to both "In Progress" and "To Do".
The first thing which I though of was passing multiple references to cdkDropListConnectedTo but that did not work. I will appreciate if anyone can point me right direction.
Thanks
Here is what I have written so far: https://stackblitz.com/edit/angular-mpedfr?file=src%2Fapp%2Fapp.component.html
