I want to be able to change the background color to white in my android app in the simplest way possible.
You need to use the android:background property , eg
android:background="@color/white"
Also you need to add a value for white in the strings.xml
<color name="white">#FFFFFF</color>
Edit : 18th Nov 2012
The first two letters of an 8 letter color code provide the alpha value, if you are using the html 6 letter color notation the color is opaque.
Eg :

android:background="@android:color/white" which is predefined and doesn't require you to add anything to strings.xml. –
Codon /res/layout/activity_main.xml for adding the element android:background to the answer? –
Sloop You can also use
android:background="#ffffff"
in your xml layout or /res/layout/activity_main.xml, or you can change the theme in your AndroidManifest.xml by adding
android:theme="@android:style/Theme.Light"
to your activity tag.
If you want to change the background dynamically, use
YourView.setBackgroundColor(Color.argb(255, 255, 255, 255));
Simplest way
android:background="@android:color/white"
No need to define anything. It uses predefined colors in android.R.
context.getResources().getColor(android.R.color.white) –
Expel To change the background color in the simplest way possible programmatically (exclusively - no XML changes):
LinearLayout bgElement = (LinearLayout) findViewById(R.id.container);
bgElement.setBackgroundColor(Color.WHITE);
Only requirement is that your "base" element in the activity_whatever.xml has an id which you can reference in Java (container in this case):
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
...
</LinearLayout>
Paschalis and James, who replied here, kind of lead me to this solution, after checking out the various possibilities in How to set the text color of TextView in code?.
Hope it helps someone!
The simplest way is to add android:background="#FFFFFF" to the main node in the layout.xml or /res/layout/activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
android:textSize="20sp"
android:background="#FFFFFF">
</TextView>
This method worked for me:
RelativeLayout relativeLayout = (RelativeLayout) findViewById(R.layout.rootLayout);
relativeLayout.setBackgroundColor(getResources().getColor(R.color.bg_color_2));
Set id in layout xml
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rootLayout"
android:background="@color/background_color"
Add color values/color.xml
<color name="bg_color_2">#ffeef7f0</color>
You can try this in xml sheet:
android:background="@color/background_color"
In Layout,to change background use this.
android:background="@color/your_color"
In Program can be use this. For eg: Texview background color
TextView tvName = (TextView) findViewById(R.id.tvName);
tvName.setBackgroundColor(getResources().getColor(R.color.your_color));
- go to Activity_Main.xml
- there are design view / and text view .
- choose Text view
write this code up:
android:background="@color/colorAccent"
This code can be useful for you:
android:background="#fff"
I want to be able to change the background color to white in my android app in the simplest way possible.
The question says Simplest Way, so here it is.
Set parentViewStyle in all your parent views. Like most parent view of your activity, fragment and dialogs.
<LinearLayout style="@style/parentViewStyle">
... other components inside
</LinearLayout>
Just put this style inside res>values>styles.xml
<style name="parentViewStyle">
<item name="android:layout_height">match_parent</item>
<item name="android:layout_width">match_parent</item>
<item name="android:background">@color/white</item> // set your color here.
<item name="android:orientation">vertical</item>
</style>
By this way, you don't have to change background color many times in future.
you can try with this way
android:background="@color/white"
You can use simple color resources, specified usually inside
res/values/colors.xml.
use
<color name="red">#ffff0000</color>
and use this via android:background="@color/red". This color can be used anywhere else too, e.g. as a text color. Reference it in XML the same way, or get it in code via
getResources().getColor(R.color.red).
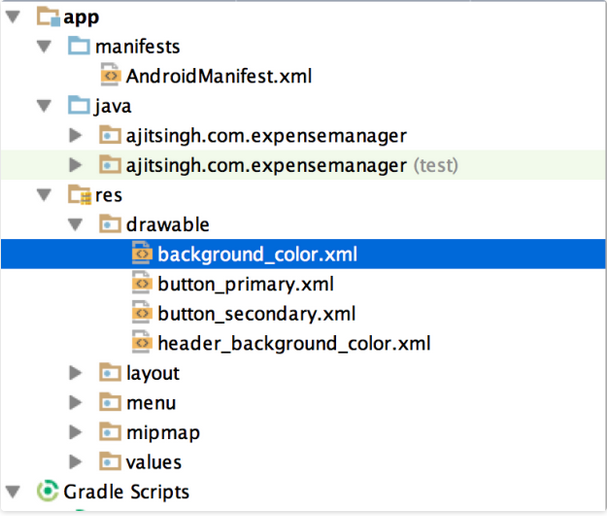
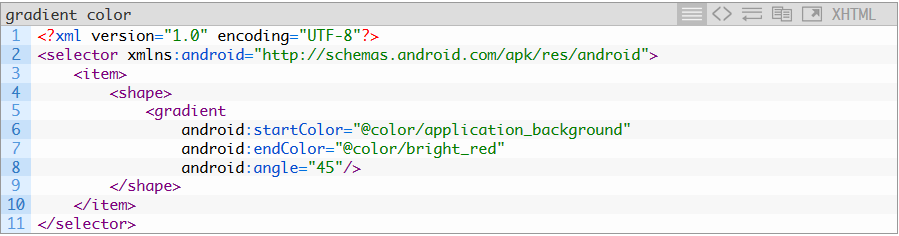
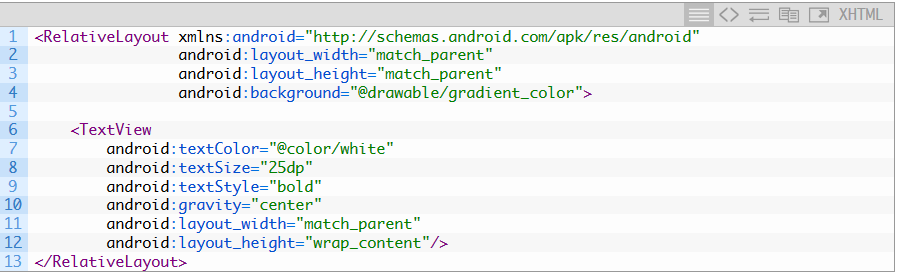
You can also use any drawable resource as a background, use android:background="@drawable/mydrawable" for this (that means 9patch drawables, normal bitmaps, shape drawables, ..).
Some times , the text has the same color that background, try with android:background="#CCCCCC" into listview properties and you will can see that.
android:background="#64B5F6"
You can change the value after '#' according to your own specification or need depending on how you want to use them.
Here is a sample code:
<TextView
android:text="Abir"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="24sp"
android:background="#D4E157" />Thank you :)
For Kotlin and not only, when you write
@color/
you can choose whatever you want, fast and simply:
android:background="@color/md_blue_900"
change_color.setBackground(getDrawable(R.color.purple_700));
This approach worked for when I tried changing colors on click.
Another way, go to layout -> your .xml file -> design view .Then go component tree and select layout you want to change color . In below component tree there is properties section .Select background in the properties section (In picture section 1). Then click section 2 in picture . Then Resources window will be open .From that select color menu .Then choose color you want .enter image description here
If you would like to add background color to the entire activity
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#1de9b6"
tools:context="com.example.abc.myapplication.MainActivity">
</RelativeLayout>
If you would like to use background for a view
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Andrios"
android:background="@color/colorAccent" />
Hope this helps!
© 2022 - 2024 — McMap. All rights reserved.